jetson nanoにusbのwifiを接続1
今回使用したもの

TP-Link WiFi 無線LAN 子機 AC600 433Mbps + 200Mbps Windows/Mac OS 対応 ナノ設計 デュアルバンド 3年保証 Archer T2U Nano
- 発売日: 2019/02/14
- メディア: Personal Computers
接続しても動かない
なんかドライバが認識されてないっぽい
ドライバとかインストール方法を調査
かんたんにいうと以下で対応できた。
sudo apt-get install dkms git clone -b v5.6.4.2 https://github.com/aircrack-ng/rtl8812au.git cd rtl8812au/ sudo ./dkms-install.sh
※ただ、usbを接続していた場合は一度抜き差ししないと認識してくれないので注意
 OK
OK
参考情報
GitHub - aircrack-ng/rtl8812au: RTL8812AU/21AU and RTL8814AU driver with monitor mode and frame injection tp-link Archer T2U Nano AC600をLinuxで使う方法 - Shizuka's Style (Tre)
jetson nanoにvncインストール
vncサーバインストール
$ sudo apt install tigervnc-common tigervnc-standalone-server tigervnc-scraping-server
vncサーバのパスワード設定
$ vncpasswd Password: Verify: Would you like to enter a view-only password (y/n)? n $
環境変数DISPLAY確認
$ env | grep DISPLAY DIPLAY=:1
※実際にjetsonの端末より実行、SSH接続の場合はうまく動作しない可能性あり
起動確認
$ x0vncserver -display :0 -passwordfile ~/.vnc/passwd Sun Jun 14 09:53:11 2020 Geometry: Desktop geometry is set to 1920x1080+0+0 Main: XTest extension present - version 2.2 Main: Listening on port 5900
接続
・finderより接続

・vncで設定したパスワードでログイン

・かくにん

自動起動
$ vi /etc/systemd/system/x0vncserver.service --- [Unit] Description=Remote desktop service (VNC) After=syslog.target After=network.target remote-fs.target nss-lookup.target After=x11-common.service [Service] Type=forking User=jetson Group=jetson WorkingDirectory=/home/jetson ExecStart=/bin/sh -c 'sleep 10 && /usr/bin/x0vncserver -display :1 -rfbport 5900 -passwordfile /home/jetson/.vnc/passwd &' [Install] WantedBy=multi-user.target ---
systemctlで起動
sudo systemctl enable x0vncserver.service sudo systemctl start x0vncserver.service
再起動
sudo reboot
所感
GUI画面でログインしておかないと
VNCサーバが起動しないよー( ;∀;)
あまり時間を当てられないのでここまでとする
2020/06/19追記 自動ログインを設定することで対応できました。(^o^)
jetson nanoセットアップ
jetson nanoセットアップ
・ jetson nano www.amazon.co.jp ・SDCard www.amazon.co.jp
ダウンロード&SDカード書き込み
ダウンロード
https://developer.nvidia.com/jetson-nano-sd-card-image
書き込みツールを使用してSDカード(micro)へ書き込み
balenaEtcher - Flash OS images to SD cards & USB drives
起動
配線

起動
 ※「A start job is running for End-user configuration after initial OEM installation・・・・・」と表示された場合は一度、電源を切って再起動する
※「A start job is running for End-user configuration after initial OEM installation・・・・・」と表示された場合は一度、電源を切って再起動する
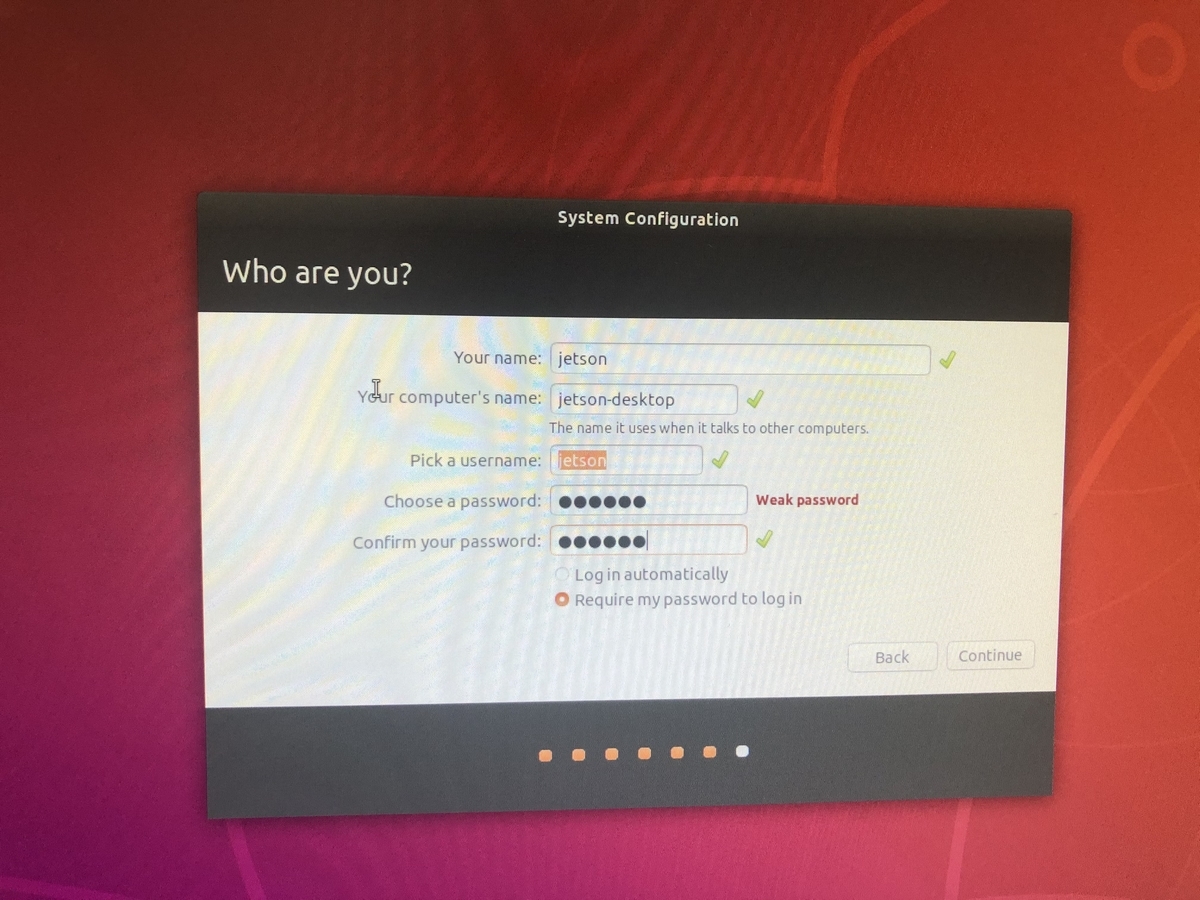
セットアップ
利用規約

言語

キーボード設定

ロケール設定

ユーザー設定

パーティション

なんかいろいろあって完了

apt update
$ sudo apt-get update $ sudo apt-get upgrade
swap領域確認
$ free -h
total used free shared buff/cache available
Mem: 3.9G 1.6G 798M 46M 1.5G 2.1G
Swap: 1.9G 0B 1.9G
$
swap領域作成
$ git clone https://github.com/JetsonHacksNano/installSwapfile $ cd installSwapfile $ vi ./installSwapfile.sh ---- SWAPSIZE=4 ---- $ ./installSwapfile.sh
参考 * https://qiita.com/karaage0703/items/b14c249aa33112669ee4
メモリ確認
$ free -h
total used free shared buff/cache available
Mem: 3.9G 1.6G 399M 46M 1.8G 2.0G
Swap: 7.9G 1.7M 7.9G
$
日本語入力対応
sudo apt-get install fonts-ipafont fonts-ipaexfon sudo apt-get install fcitx-mozc sudo reboot
再起動
$ sudo reboot
日本語入力がうまく動かない( ;∀;) とりあえずここまで 次はデモやってみる
Docker for Windowsをインストール
Macではなく
Windowsで行う、
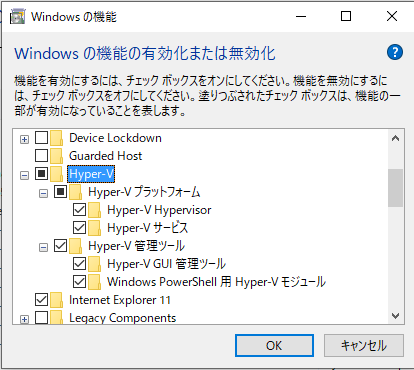
ただ、Windowsでの場合は「Hyper-V」で動作するため、VirtualBox使えない
いや、まあ古いやつならいけるけど、最新の使ってみたくなった
ダウンロード
hub.docker.com
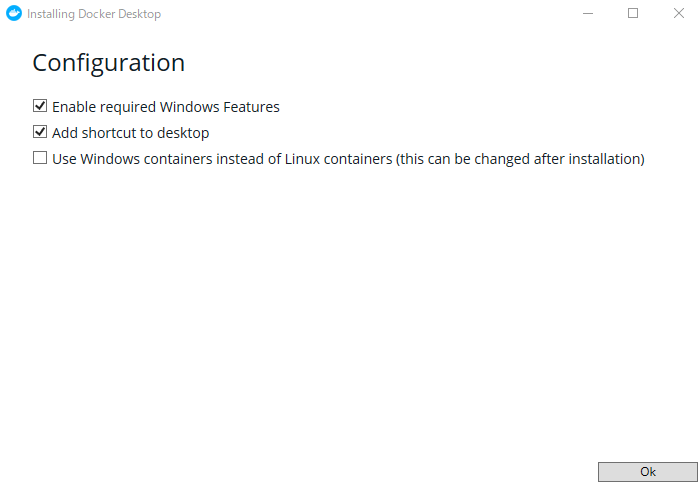
ここからダウンロード
hello-world
>docker run hello-world
Unable to find image 'hello-world:latest' locally
latest: Pulling from library/hello-world
1b930d010525: Pull complete
Digest: sha256:fc6a51919cfeb2e6763f62b6d9e8815acbf7cd2e476ea353743570610737b752
Status: Downloaded newer image for hello-world:latest
Hello from Docker!
This message shows that your installation appears to be working correctly.
To generate this message, Docker took the following steps:
1. The Docker client contacted the Docker daemon.
2. The Docker daemon pulled the "hello-world" image from the Docker Hub.
(amd64)
3. The Docker daemon created a new container from that image which runs the
executable that produces the output you are currently reading.
4. The Docker daemon streamed that output to the Docker client, which sent it
to your terminal.
To try something more ambitious, you can run an Ubuntu container with:
$ docker run -it ubuntu bash
Share images, automate workflows, and more with a free Docker ID:
https://hub.docker.com/
For more examples and ideas, visit:
https://docs.docker.com/get-started/
>
nginx
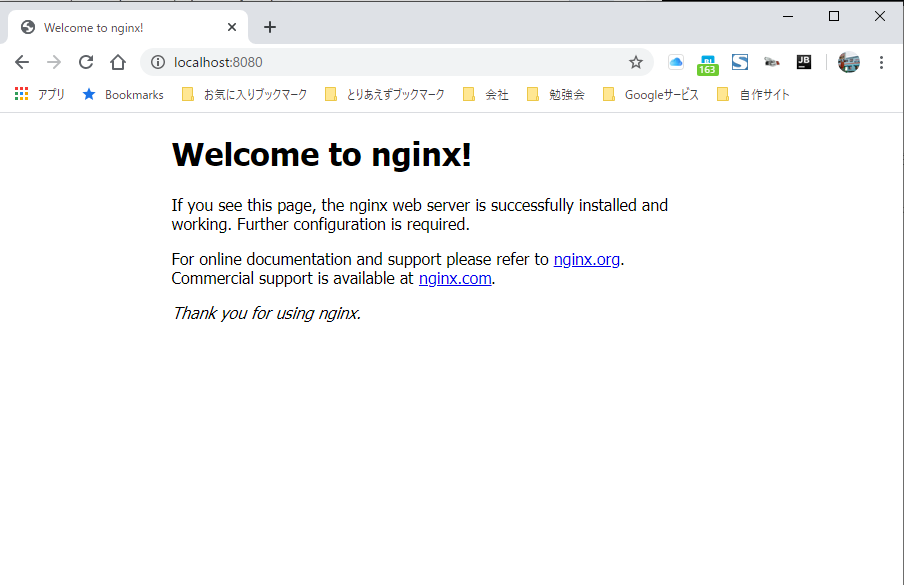
> docker run --name nginx1 -d -p 8080:80 nginx
↓

こんな感じかな
所感
Docker ToolBoxと異なるのは別IPでDockerを制御することはないのでlocalhost:xxxxといった感じで扱えることや
設定回りがやりやすくなった点
問題点としてはVirtualBoxと併用できなかったり、Hyper-Vがないと動かせない点とかですかね…
Homeで動かせたらよかったのですが、できなかったのでアップグレードするはめになりました…
自己CA認証局を作成して、SSLページを表示する
CAとかわからないけど
ネットで検索していくつか出たものを参考に作成してみた
参考情報
オレだよオレオレ認証局で証明書つくる - Qiita
CentOS7:SSL自己発行局の設置から俺々証明書の作成と承認まで
オレオレ認証局クライアント証明書の作り方(sha256) - Qiita
準備
opensslの設定ファイルをコピー
mkdir -p /etc/pki/caCrt cp -p /etc/pki/tls/openssl.cnf /etc/pki/caCrt/. cp -p /etc/pki/tls/openssl.cnf /etc/pki/caCrt/openssl-ca.cnf cp -p /etc/pki/tls/openssl.cnf /etc/pki/caCrt/openssl-server.cnf cp -p /etc/pki/tls/openssl.cnf /etc/pki/caCrt/openssl-client.cnf
CA用の編集(一部追加)
vi /etc/pki/caCrt/openssl-ca.cnf ---- [ usr_cert ] basicConstraints=CA:TRUE nsCertType = client, email subjectAltName=@alt_names ----
サーバ証明書用の編集(一部追加)
vi /etc/pki/caCrt/openssl-server.cnf ---- [ usr_cert ] basicConstraints = CA:FALSE nsCertType = server subjectAltName=@alt_names ----
クライアント証明書用の編集(一部追加)
vi /etc/pki/caCrt/openssl-client.cnf ---- [ usr_cert ] basicConstraints=CA:FALSE nsCertType = client, email, objsign ----
DNS設定
vi /etc/pki/caCrt/san.txt ---- subjectAltName=DNS:sample.com,DNS:*.sample.com ----
CA(自己認証局)作成
秘密鍵作成
openssl genrsa \
-aes256 \
-out cakey.pem 2048
> Enter pass phrase for cakey.pem: [秘密鍵のパスワード]
> Verifying - Enter pass phrase for cakey.pem: [秘密鍵のパスワード]
CSRファイル生成
openssl req -new \
-config /etc/pki/caCrt/openssl-ca.cnf \
-key cakey.pem \
-out cacert.csr
> Enter pass phrase for cakey.pem: [秘密鍵のパスワード]
> You are about to be asked to enter information that will be incorporated
> into your certificate request.
> What you are about to enter is what is called a Distinguished Name or a DN.
> There are quite a few fields but you can leave some blank
> For some fields there will be a default value,
> If you enter '.', the field will be left blank.
> -----
> Country Name (2 letter code) [XX]:JP ← なんか適当に
> State or Province Name (full name) []:Fukuoka ← なんか適当に
> Locality Name (eg, city) [Default City]:Fukuoka ← なんか適当に
> Organization Name (eg, company) [Default Company Ltd]:OreOre inc. ← なんか適当に
> Organizational Unit Name (eg, section) []: ← ← なんか適当に
> Common Name (eg, your name or your server's hostname) []:localhost ← なんか適当に
> Email Address []: ← ブランク
>
> Please enter the following 'extra' attributes
> to be sent with your certificate request
> A challenge password []: ← ブランク
> An optional company name []: ← ブランク
CA証明書作成
openssl x509 \
-days 3650 \
-in cacert.csr \
-req -signkey cakey.pem \
-out cacert.pem
> Signature ok
> subject=/C=JP/ST=Fukuoka/L=Fukuoka/O=OreOre inc./CN=localhost
> Getting Private key
> Enter pass phrase for cakey.pem: [秘密鍵のパスワード]
認証局管理用のファイルを初期化
touch /etc/pki/CA/index.txt echo 00 > /etc/pki/CA/serial
サーバ証明書
秘密鍵を作成
openssl genrsa -aes256 -out privkey.pem 2048 > Enter pass phrase for privkey.pem: > Verifying - Enter pass phrase for privkey.pem:
CSR作成
openssl req \
-new -key privkey.pem \
-out domain_name.csr
> Enter pass phrase for privkey.pem: [password]
> You are about to be asked to enter information that will be incorporated
> into your certificate request.
> What you are about to enter is what is called a Distinguished Name or a DN.
> There are quite a few fields but you can leave some blank
> For some fields there will be a default value,
> If you enter '.', the field will be left blank.
> -----
> Country Name (2 letter code) [XX]:JP
> State or Province Name (full name) []:Fukuoka
> Locality Name (eg, city) [Default City]:Fukuoka
> Organization Name (eg, company) [Default Company Ltd]:OreOre inc.
> Organizational Unit Name (eg, section) []:
> Common Name (eg, your name or your server's hostname) []:*.sample.com
> Email Address []:
>
> Please enter the following 'extra' attributes
> to be sent with your certificate request
> A challenge password []:
> An optional company name []:
サーバ証明書作成
openssl ca \
-config /etc/pki/caCrt/openssl-server.cnf \
-keyfile cakey.pem -cert cacert.pem \
-in domain_name.csr \
-out domain_name.crt.pem \
-days 825 \
-extfile /etc/pki/caCrt/san.txt
> Using configuration from /etc/pki/tls/openssl.cnf
> Enter pass phrase for cakey.pem:
> Check that the request matches the signature
> Signature ok
> Certificate Details:
> Serial Number: 1 (0x1)
> Validity
> Not Before: Feb 15 04:46:21 2020 GMT
> Not After : May 20 04:46:21 2022 GMT
・
・
・
なんかいろいろでる
クライアント証明書
秘密鍵を作成
openssl genrsa \
-aes256 \
-out client-privatekey.pem 2048
> Enter pass phrase for client-privatekey.pem:
> Verifying - Enter pass phrase for client-privatekey.pem:
CSR発行
openssl req \
-new \
-key client-privatekey.pem \
-out client.csr
> Enter pass phrase for client-privatekey.pem:
> You are about to be asked to enter information that will be incorporated
> into your certificate request.
> What you are about to enter is what is called a Distinguished Name or a DN.
> There are quite a few fields but you can leave some blank
> For some fields there will be a default value,
> If you enter '.', the field will be left blank.
> -----
> Country Name (2 letter code) [XX]:JP
> State or Province Name (full name) []:Fukuoka
> Locality Name (eg, city) [Default City]:Fukuoka
> Organization Name (eg, company) [Default Company Ltd]:OreOre inc.
> Organizational Unit Name (eg, section) []:
> Common Name (eg, your name or your server's hostname) []:OreOre client
> Email Address []:
>
> Please enter the following 'extra' attributes
> to be sent with your certificate request
> A challenge password []:
> An optional company name []:
クライアント証明書作成
openssl ca \
-config /etc/pki/caCrt/openssl-client.cnf \
-cert cacert.pem \
-keyfile cakey.pem \
-out clientcert.crt \
-infiles client.csr
> Using configuration from /etc/pki/caCrt/openssl-client.cnf
> Enter pass phrase for cakey.pem:
> Check that the request matches the signature
> Signature ok
> Certificate Details:
> Serial Number: 2 (0x2)
> Validity
> Not Before: Feb 15 05:08:00 2020 GMT
> Not After : Feb 14 05:08:00 2021 GMT
> Subject:
・
・
なんかいろいろでる
クライアント証明書をpkcs12でエクスポート
openssl pkcs12 \
-export \
-in clientcert.crt \
-inkey client-privatekey.pem \
-out clientcertinbrowser.pfx -name "hogehoge"
> Enter pass phrase for client-privatekey.pem: [password]
> Enter Export Password: [ブランク]
> Verifying - Enter Export Password: [ブランク]
nginx設定
初期設定のものを書き換え
vi /etc/nginx/conf.d/default.conf
----
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
server {
listen 443;
server_name dev.sample.com;
ssl on;
ssl_certificate /vagrant/domain_name.crt.pem;
ssl_certificate_key /vagrant/privkey-nopass.pem;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}
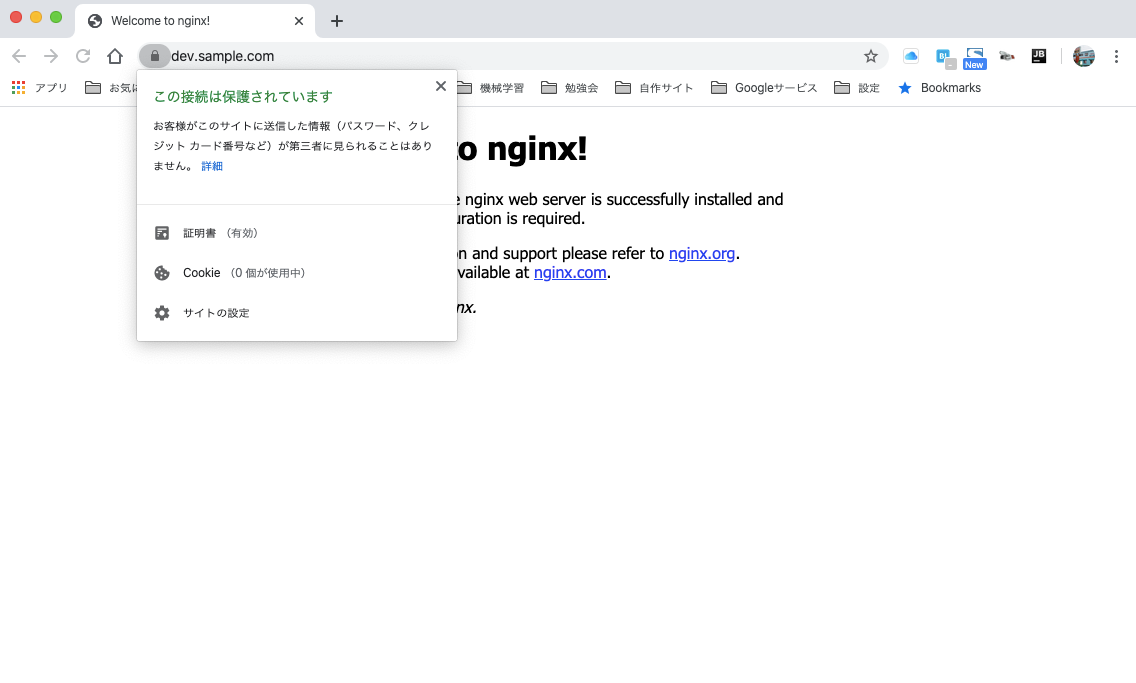
----↓

まあ、これでよいかな・・・
■追記
webブラウザで証明書のインポートが別途必要
参考情報
オレだよオレオレ認証局で証明書つくる - Qiita
CentOS7:SSL自己発行局の設置から俺々証明書の作成と承認まで
オレオレ認証局クライアント証明書の作り方(sha256) - Qiita
ありがとうございましたm(_ _)m
Rustのhelloworldを試す。
インストール
curl https://sh.rustup.rs -sSf | sh
環境設定
source $HOME/.cargo/env
でOK
確認
$ rustc --version rustc 1.37.0 (eae3437df 2019-08-13)
まずはHelo worldのみ
main.rs
fn main() { println!("hello, world"); }
ついでに超簡単なfizzbuzzも
fn main() { for num in 1..51 { let mut _str = ""; if num % 3 == 0 && num % 5 != 0{ _str = "fizz"; } else if num % 3 != 0 && num % 5 == 0 { _str = "buzz"; } else if num % 3 == 0 && num % 5 == 0{ _str = "fizzbuzz" } println!("{}:{}", num, _str); } }
所感
まだ、触ったばかりでわからない状況
メモリ管理もいろいろできるみたいだし、文法の学習をしながら他の言語との比較を行っていく
javascriptのPromiseとasync / awaitについて少し試す
Promiseは
並列処理でちょっと前に学習したやつで
function sampleTask1() { return new Promise(function(resolve, reject) { setTimeout(function () { console.log('sample1'); resolve("sample1"); }, 3000); }); }
って定義したら
↓
sampleTask1()
.then(function(result) {
console.log("result", result);
})
.catch(function(error) {
console.log("error");
});
で実行した際に非同期で動作して、正常時にはresolve、異常時にはrejectで返却するやつです。
今回は?
async / awaitがある
これは
非同期処理をもう少しスッキリ書けるらしい
まずは今までのやつ
console.log("start"); Promise.resolve() .then(function() { return new Promise(function(resolve, reject) { setTimeout(function() { console.log("sample2-1"); resolve("sample2-1"); }, 16); }); }) .then(function(result) { console.log("result", result); }) .then(function() { return new Promise(function(resolve, reject) { setTimeout(function() { console.log("sample2-2"); resolve("sample2-2"); }, 10); }) }) .then(function(result) { console.log("result", result); }) .then(function() { return new Promise(function(resolve, reject) { setTimeout(function() { console.log("sample2-3"); resolve("sample2-3"); }, 5); }); }) .then(function(result) { console.log("result", result); }); console.log("end");
これが
↓
// まず、Promiseを返す関数を定義 function taskA() { return new Promise(function(resolve, reject) { setTimeout(function() { console.log("sample2-1"); resolve("sample2-1"); }, 16); }) } function taskB() { return new Promise(function(resolve, reject) { setTimeout(function() { console.log("sample2-2"); resolve("sample2-2"); }, 25); }) } function taskC() { return new Promise(function(resolve, reject) { setTimeout(function() { console.log("sample2-3"); resolve("sample2-3"); }, 5); }) } // 逐次処理を行うやつ async function taskSample1() { // 1つずつ実行 const res1 = await taskA(); console.log("res1:", res1); const res2 = await taskB(); console.log("res2:", res2); const res3 = await taskC(); console.log("res3;", res3); // 配列に設定して順次実行 const taskList = [ taskA, taskB, taskC ]; for (let i=0;i<taskList.length;i++) { const res = await taskList[i](); console.log(`res${i}=`, res); } } // 実行 console.log("start"); taskSample1(); console.log("end");
こうなる
「async」を定義した関数はPromiseを返すようになるらしい、
また「await」は処理結果を返すまで待機してくれるとのこと
基本的には両方セットで使うみたい。
fetchを使う場合は
async function getRequest() { const response = await fetch("http://127.0.0.1:8080/sample_api1", { method: "POST", // *GET, POST, PUT, DELETE, etc. mode: "cors", // no-cors, cors, *same-origin cache: "no-cache", // *default, no-cache, reload, force-cache, only-if-cached credentials: "same-origin", // include, same-origin, *omit headers: { "Content-Type": "application/json; charset=utf-8" }, redirect: "follow", // manual, *follow, error referrer: "no-referrer", // no-referrer, *client //body: JSON.stringify("{}"), // 本文のデータ型は "Content-Type" ヘッダーと一致する必要があります }); const data = await response.json(); console.log(data); } console.log("start"); for (let i=0;i<5;i++) { getRequest(); } console.log("end");
うん、なんとなく同期処理っぽくかけるのが良い感じですね(^o^)
今回は記載しませんがPromise.allで複数の並列処理後の結果を取得してごにょごにょとかいうのもやってみよう
所感
結構スッキリかけるようになったようになっています。
ただ、Promiseの仕組みを十分に理解することやエラーの箇所の記載がないようにエラーに関する挙動をどうするかを今後検討していきたい。