MicroMDMとKMFDDMで宣言型デバイス管理を試す
宣言型デバイス管理ってなに?
私も詳しくはわかっていないけど 端末の設定情報を把握するのにMDM(モバイルデバイス管理)では定期的にサーバ側から更新しないといけないのが DDM(宣言型デバイス管理)では端末自身が更新をサーバに送信して同期を行える仕組みとのこと
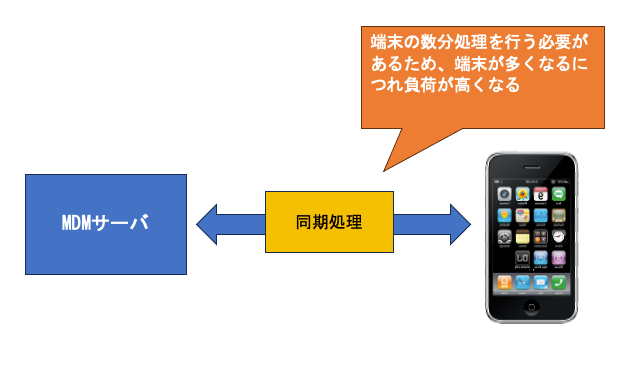
MDMのイメージ

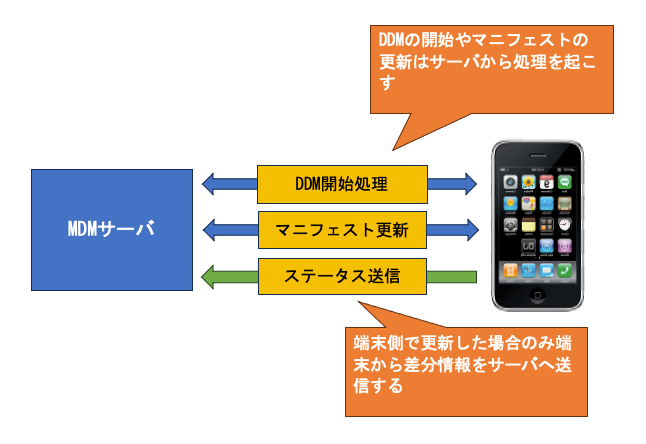
MDM+DDMのイメージ

WWDC(動画)
※日本語字幕できます
appleのリファレンスはこの辺
・Leveraging the declarative management data model to scale devices
https://developer.apple.com/documentation/devicemanagement/leveraging_the_declarative_management_data_model_to_scale_devices?language=objc
・Enable Declarative Management
https://developer.apple.com/documentation/devicemanagement/enable_declarative_management?language=objc
・Declarative Management Checkin
https://developer.apple.com/documentation/devicemanagement/declarative_management_checkin?language=objc
・Declarations
https://developer.apple.com/documentation/devicemanagement/declarations?language=objc
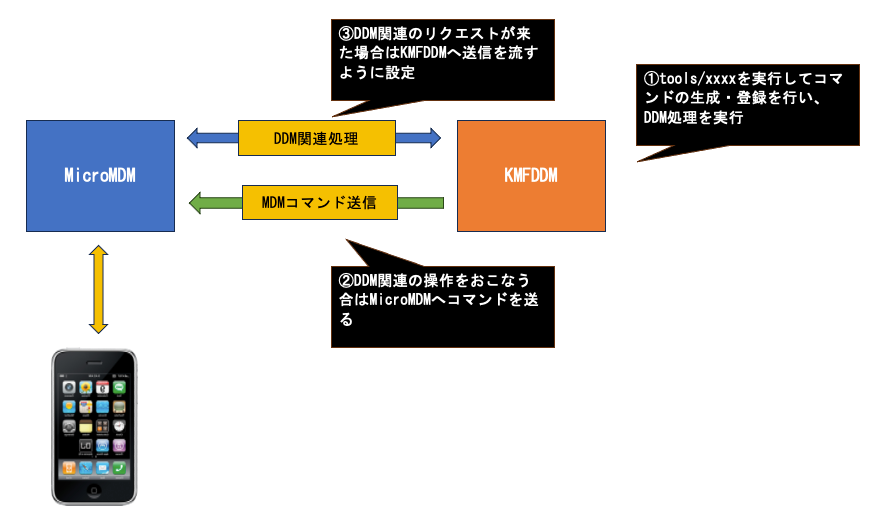
前置き長いけどここから今回やること
MicroMDMの設定とKMFDDMの設定を組み合わせて、DDMの処理を行う

条件
kmfddm:v0.4.1micromdm:v1.11.0
KMDDDM設定
ダウンロードして、解凍
cd mkdir -p kmfddm cd kmfddm/ wget https://github.com/jessepeterson/kmfddm/archive/refs/tags/v0.4.1.zip unzip v0.4.1.zip
ビルド&起動
cd kmfddm-0.4.1/
make
./kmfddm-linux-amd64 \
-api supersecret \
-enqueue 'https://mdm.ryuouen.link/v1/commands/' \
-enqueue-key mshige1979mdmtest \
-micromdm \
-debug
-api:KMFDDMへコマンドを実行するためのキー-enqueue:MicroMDMへコマンドを実行するURL-enqueue-key:MicroMDMへの認証用APIキー-micromdm:MicroMDM用のパラメータ変換用パラメータ、NanoMDMでは不要-debug:デバッグログがたくさん出ます
MicroMDM設定
起動
sudo build/linux/micromdm serve \ -server-url=https://mdm.ryuouen.link \ -api-key mshige1979mdmtest \ -filerepo /home/ec2-user/micromdm/micromdm-1.11.0 \ -tls-cert /etc/letsencrypt/live/mdm.ryuouen.link/fullchain.pem \ -tls-key /etc/letsencrypt/live/mdm.ryuouen.link/privkey.pem \ -print-flags \ -http-debug \ -dm 'http://[::1]:9002/'
検証用準備
環境変数設定
export BASE_URL='http://[::1]:9002' # kdfddmの初期値 export API_KEY='supersecret' # kmfddmのキー export ID="00008110-9999999999999E" # 端末のUDID
検証手順
以下を参照
↓
$ ./tools/api-status-declaration-get.sh $ID | jq .
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 452 100 452 0 0 85010 0 --:--:-- --:--:-- --:--:-- 90400
{
"00008110-9999999999999E": [
{
"identifier": "com.example.act",
"active": true,
"valid": "valid",
"server-token": "06ea4d1bb05926ba",
"ManifestType": "activations",
"current": true,
"status_received": "2023-10-19T00:24:26.096224033Z"
},
{
"identifier": "com.example.test",
"active": true,
"valid": "valid",
"server-token": "9862ef6a61cc5a2c",
"ManifestType": "configurations",
"current": true,
"status_received": "2023-10-19T00:24:26.096224033Z",
"reasons": [
{
"code": "KMFDDMv3"
}
]
}
]
}
$
とりあえず、ここまで
他参考
MicroMDMを設定する
概要
MicroMDMで構成プロファイルをインストールしてみたい
前提
ドメイン
mdm.ryuouen.link
サーバ
EC2(Amazon Linux2)
MDM
https://github.com/micromdm/micromdm/archive/refs/tags/v1.10.1.zip
MDMの証明書
https://mdmcert.download/registration
Apple Push Certificates Portal
証明書を取得
- MDMCert
登録情報を設定


メールを受信して認証する

EC2サーバを配備して、MicroMDMのビルドに必要なものを取得
sudo yum install git golang
MicroMDMをダウンロードする
$ mkdir -p micromdm $ cd micromdm/ $ wget https://github.com/micromdm/micromdm/archive/refs/tags/v1.10.1.zip $ unzip v1.10.1.zip $ cd micromdm-1.10.1/
ビルド
make
ダウンロードコマンド実行
$ build/linux/mdmctl mdmcert.download -new -email=hoge@example.jp(認証したメールアドレス) Request successfully sent to mdmcert.download. Your CSR should now be signed. Check your email for next steps. Then use the -decrypt option to extract the CSR request which will then be uploaded to Apple. $
メールに添付された証明書を取得する

scp mdm_signed_request.20231018_060844_1899.plist.b64.p7 ec2-user@hogehoge(ホスト名またはIP):~/micromdm/micromdm-1.10.1/.
「mdmcert.download.push.csr」を取得
build/darwin/mdmctl mdmcert.download -decrypt=mdm_signed_request.20231018_060844_1899.plist.b64.p7 $ ls -la mdmcert* -rw-rw-r-- 1 ec2-user ec2-user 1127 10月 18 13:09 mdmcert.download.pki.crt -rwx------ 1 ec2-user ec2-user 1679 10月 18 13:09 mdmcert.download.pki.key -rw------- 1 ec2-user ec2-user 964 10月 18 13:09 mdmcert.download.push.csr -rwx------ 1 ec2-user ec2-user 1679 10月 18 13:09 mdmcert.download.push.key -rw-rw-r-- 1 ec2-user ec2-user 9366 10月 18 13:22 mdmcert.download.push.req $
ローカルへダウンロード
scp ec2-user@hoge(ホストまたはIP):/home/ec2-user/micromdm/micromdm-1.10.1/mdmcert.download.push.req .
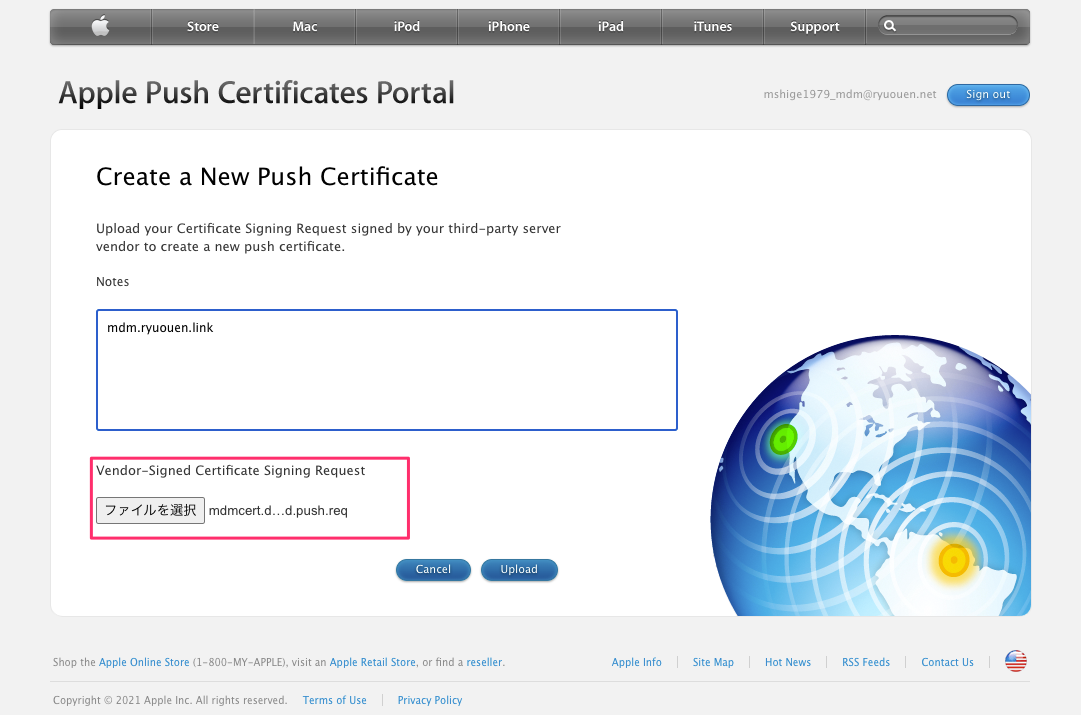
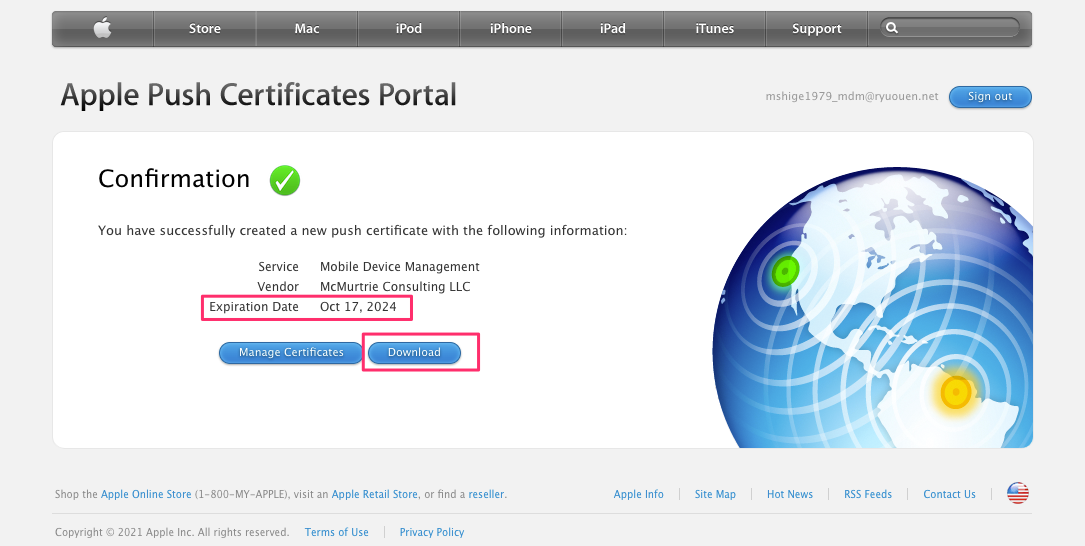
Apple Push Certificates Portal
https://idmsa.apple.com/IDMSWebAuth/signin?appIdKey=3fbfc9ad8dfedeb78be1d37f6458e72adc3160d1ad5b323a9e5c5eb2f8e7e3e2&rv=2
新規登録

ダウンロード

EC2へ配備
mv "MDM_ McMurtrie Consulting LLC_Certificate.cer" MDM_McMurtrie_Consulting_LLC_Certificate.cer scp MDM_McMurtrie_Consulting_LLC_Certificate.cer ec2-user@hogehoge(ホスト名またはIP):~/micromdm/micromdm-1.10.1/.
Let's Encrypt
EC2のポート解放

パッケージインストール
sudo yum update -y sudo amazon-linux-extras install -y epel sudo yum install certbot -y
発行
sudo certbot certonly --standalone -d mdm.ryuouen.link -m mshige1979_mdm@ryuouen.net --agree-tos -n
↓
Saving debug log to /var/log/letsencrypt/letsencrypt.log Plugins selected: Authenticator standalone, Installer None Requesting a certificate for mdm.ryuouen.link Performing the following challenges: http-01 challenge for mdm.ryuouen.link Waiting for verification... Cleaning up challenges IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at: /etc/letsencrypt/live/mdm.ryuouen.link/fullchain.pem Your key file has been saved at: /etc/letsencrypt/live/mdm.ryuouen.link/privkey.pem Your certificate will expire on 2024-01-16. To obtain a new or tweaked version of this certificate in the future, simply run certbot again. To non-interactively renew *all* of your certificates, run "certbot renew" - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le #
確認
# tree /etc/letsencrypt/live/mdm.ryuouen.link/ /etc/letsencrypt/live/mdm.ryuouen.link/ ├── README ├── cert.pem -> ../../archive/mdm.ryuouen.link/cert1.pem ├── chain.pem -> ../../archive/mdm.ryuouen.link/chain1.pem ├── fullchain.pem -> ../../archive/mdm.ryuouen.link/fullchain1.pem └── privkey.pem -> ../../archive/mdm.ryuouen.link/privkey1.pem 0 directories, 5 files #
MDMサーバ
起動
sudo build/linux/micromdm serve \ -server-url=https://mdm.ryuouen.link \ -api-key hogehoge \ -filerepo /home/ec2-user/micromdm/micromdm-1.10.1 \ -tls-cert /etc/letsencrypt/live/mdm.ryuouen.link/fullchain.pem \ -tls-key /etc/letsencrypt/live/mdm.ryuouen.link/privkey.pem
↓
component=main msg=started level=debug component=depsync msg="loaded DEP config" cursor= level=info msg="serving HTTPS using provided certificates" addr=:https ts="2023/10/18 14:04:29" msg="push: waiting for push certificate before enabling APNS service provider" level=info component=depsync msg="waiting for DEP token to be added before starting sync"
↓

config設定
sudo build/linux/mdmctl config set -name develop -api-token hogehoge -server-url https://mdm.ryuouen.link sudo build/linux/mdmctl config switch -name develop
アップロード
sudo build/linux/mdmctl mdmcert upload \ -cert="MDM_McMurtrie_Consulting_LLC_Certificate.cer" \ -private-key="mdmcert.download.push.key"
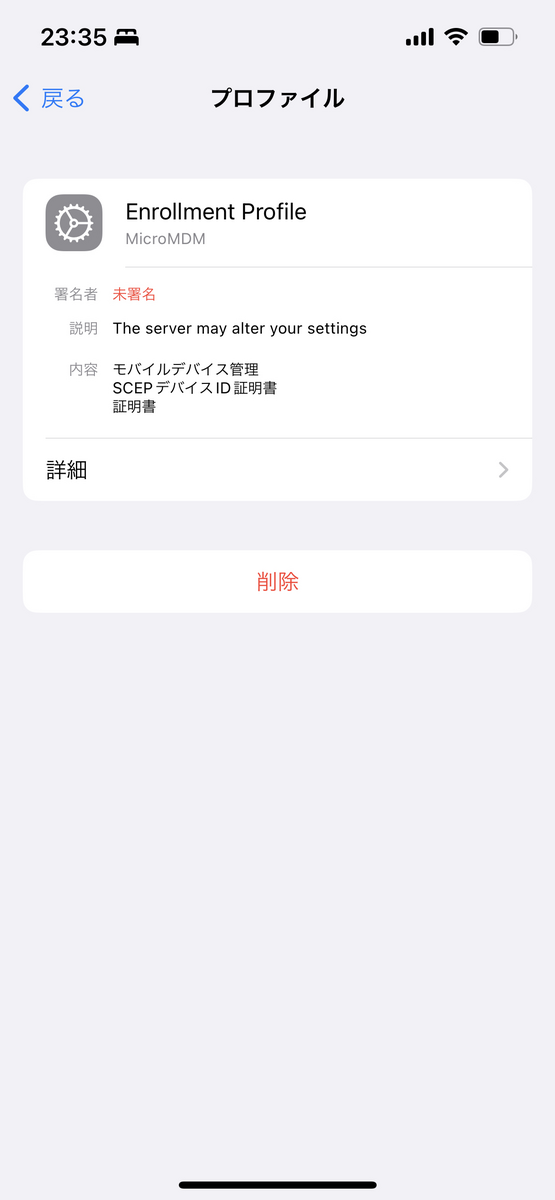
プロファイルインストール


↓
コマンド実行
登録プロファイルを取得
sudo build/linux/mdmctl get devices
↓
$ sudo build/linux/mdmctl get devices UDID SerialNumber EnrollmentStatus LastSeen 00008110-XXXXXXXXXXXXXXXE XXX00000001 true 2023-10-18 14:40:47.030834394 +0000 UTC 00008110-XXXXXXXXXXXXXXXE XXX00000002 true 2023-10-18 14:34:55.834127564 +0000 UTC $
ロックコマンドを実行
curl -i -X POST "https://mdm.ryuouen.link/v1/commands" \
-u "micromdm":"hogehoge" \
-d '{ "request_type": "DeviceLock", "udid": "00008110-XXXXXXXXXXXXXXXE" }'
↓
HTTP/2 201
content-type: application/json; charset=utf-8
strict-transport-security: max-age=63072000; includeSubDomains; preload
content-length: 158
date: Wed, 18 Oct 2023 14:46:08 GMT
{
"payload": {
"command_uuid": "47564d8c-7951-4584-84ed-f5a4339b866c",
"command": {
"request_type": "DeviceLock",
"pin": ""
}
}
}
$
終わり
参考
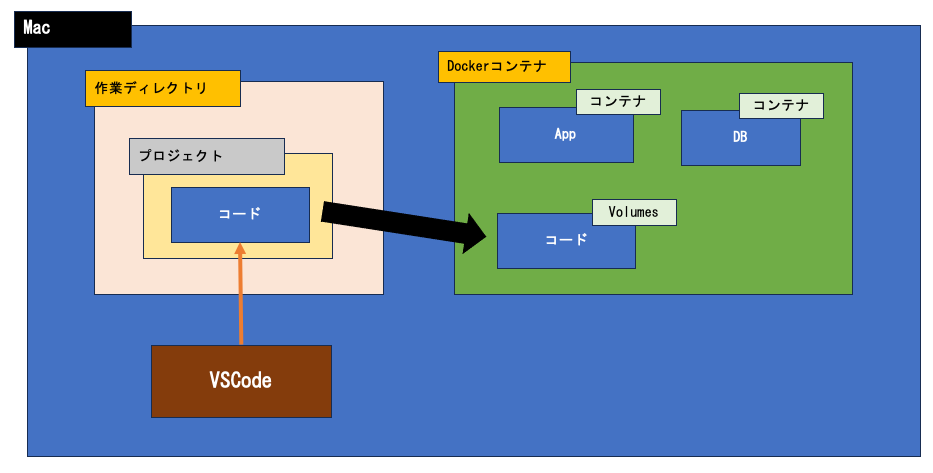
VSCodeでコンテナ内を操作したいのでRemote Developmentを使う
今、こんな感じ

問題点
一部の拡張機能がMacにRubyとかを入れていないと動作しない
そのせいでリモートデバッグとか静的解析ツールを逐次実行してチェックし、生産性が少し落ちてる
コンテナの環境に入って拡張機能を使いたい
リモートエクスプロラーにあるリモートコンテナの機能などで コンテナ内に入ったり、拡張機能をインストールできるとのこと
やること
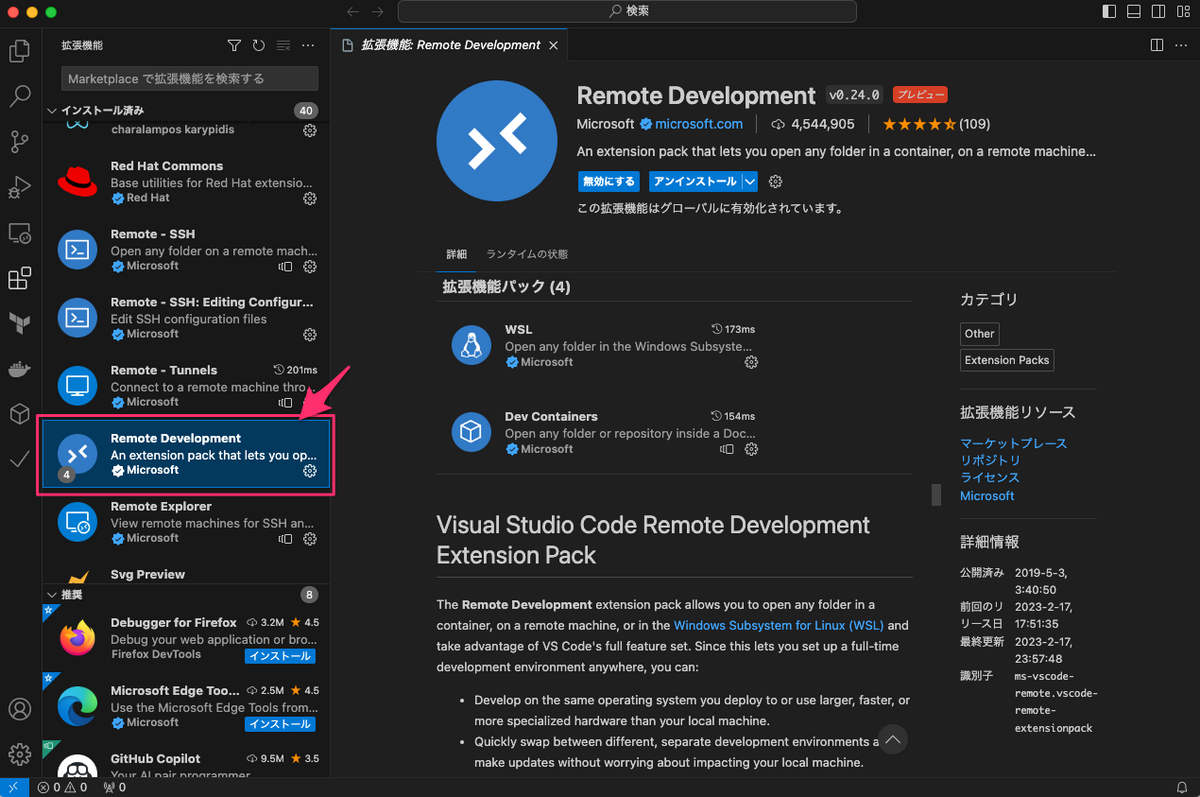
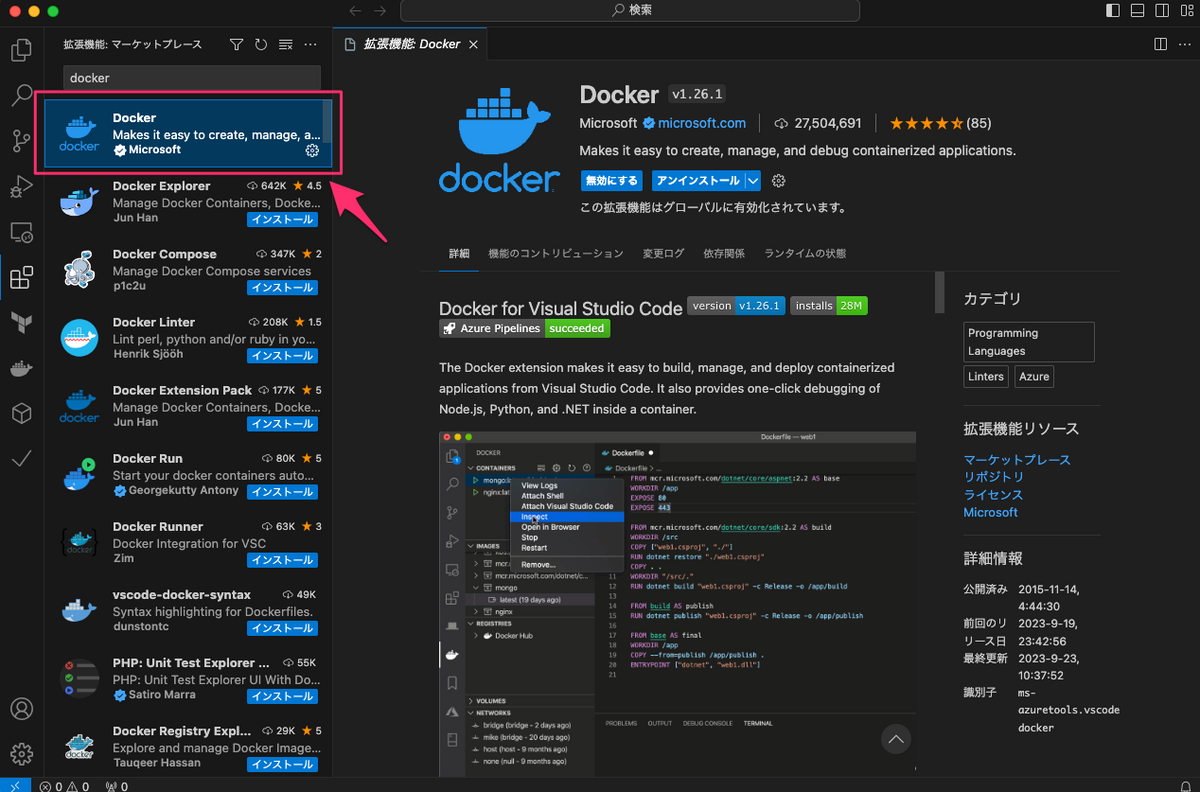
拡張機能
- Remote Developmentインストール

- Dockerインストール

確認
dockerが動作することを確認
コマンドを実施して、正常に動作することを確認
docker-compose up
dockerの拡張機能でdocker-compose.ymlのあるディレクトリ毎開く
 ↓
↓
 ↓
↓
 ↓
↓

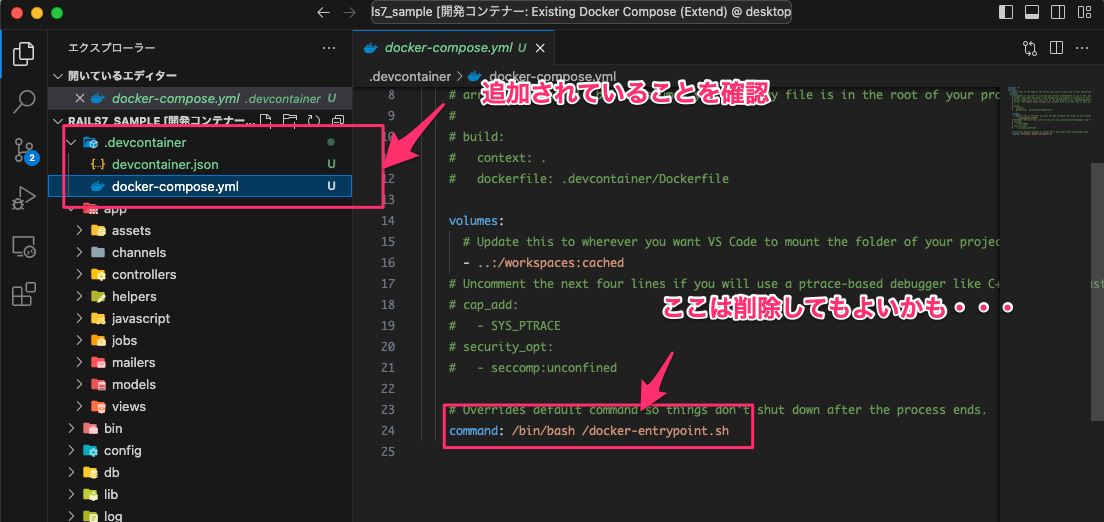
設定ファイルを確認

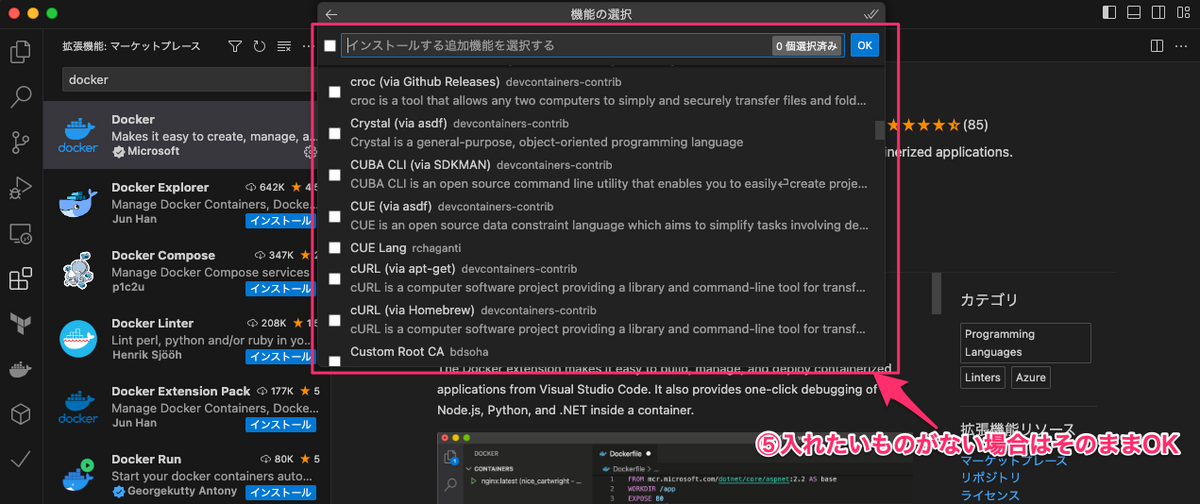
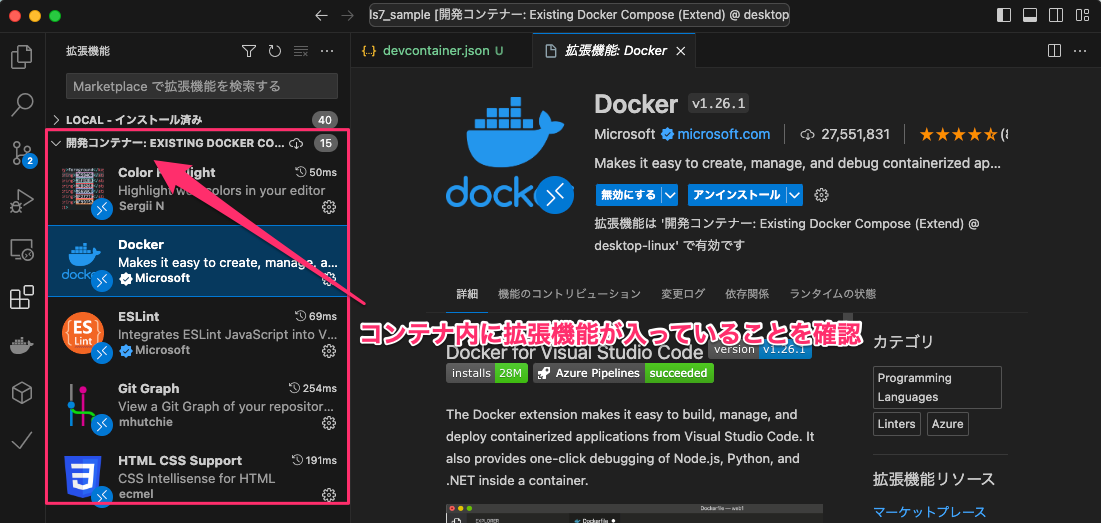
拡張機能を移植
コンテナ内で利用したい拡張機能がある場合は追加して、リビルド
.devcontainer/devcontainer.json
"customizations": {
"vscode": {
"extensions": [
"PKief.material-icon-theme",
"dbaeumer.vscode-eslint",
"ecmel.vscode-html-css",
"idered.npm",
"christian-kohler.path-intellisense",
"esbenp.prettier-vscode",
"Prisma.prisma",
"wayou.vscode-todo-highlight",
"fabiospampinato.vscode-todo-plus",
"shardulm94.trailing-spaces",
"mhutchie.git-graph",
"ms-azuretools.vscode-docker",
"MS-CEINTL.vscode-language-pack-ja",
"naumovs.color-highlight",
"ms-vscode.vscode-typescript-next"
]
}
}

gitの設定
SSH鍵などはボリュームをマウントしたりして対応
所感
設定で動いたり、動かなかったりするため、少し調整する必要がある 一度設定したらあとは開発はスムーズになると思われる
WSLを設定する
あまりWindowsでの開発はしない
Macのほうが環境的に相性いいので・・・
WSL2
WindowsにあるLinux環境とのこと Virtulboxとかでもよいけど必要になるかもしれないので学習しておく
手順
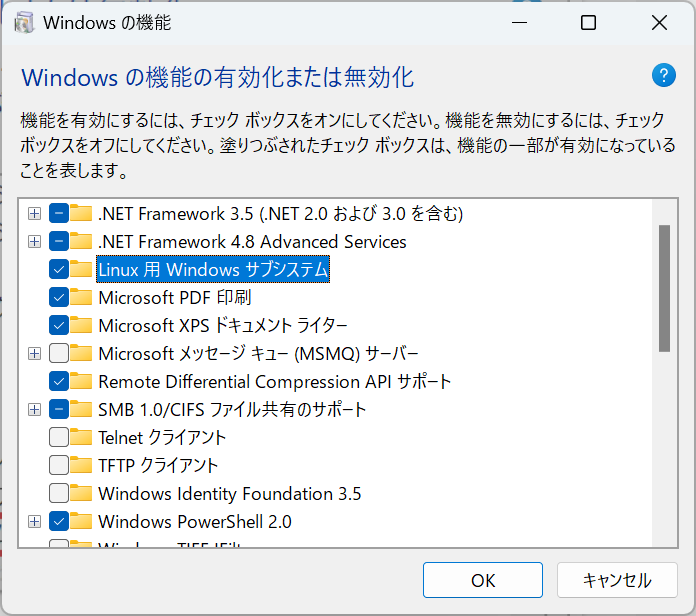
機能の有効化を行う
以下のどちらかより遷移
Windows機能の有効化を行う
※必要に応じて再起動を実施する
カーネルプログラムをダウンロード&インストール
- ダウンロード
https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi
- インストール

WSL2を規定のバージョンとする設定
PowerShellなどのコンソールでコマンドを実行
PS C:\Users\xxxx> wsl --set-default-version 2 WSL 2 との主な違いについては、https://aka.ms/wsl2 を参照してください この操作を正しく終了しました。 PS C:\Users\xxxx>
開発者モードの有効化
「設定」→「システム」→「開発者向け」

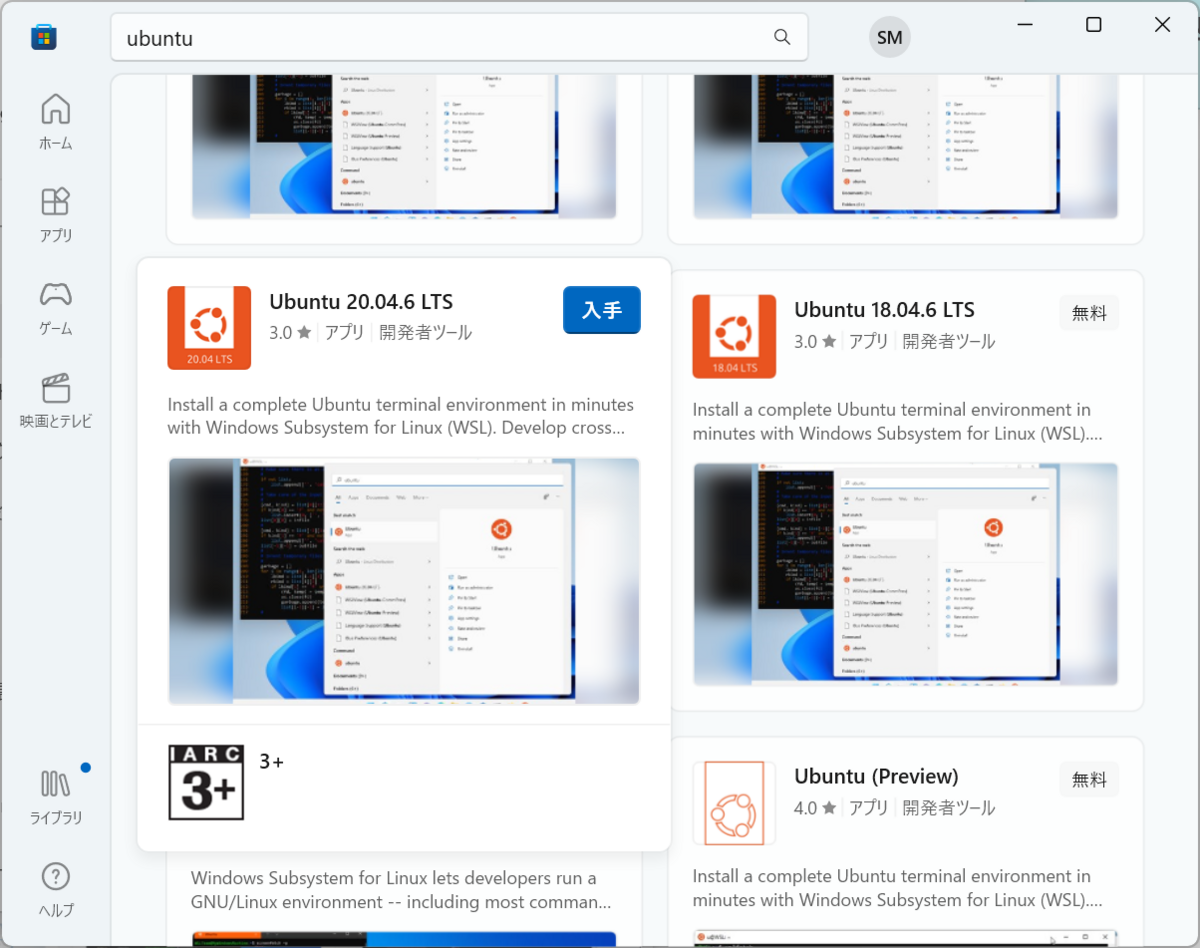
Linuxディストリビューションのインストール
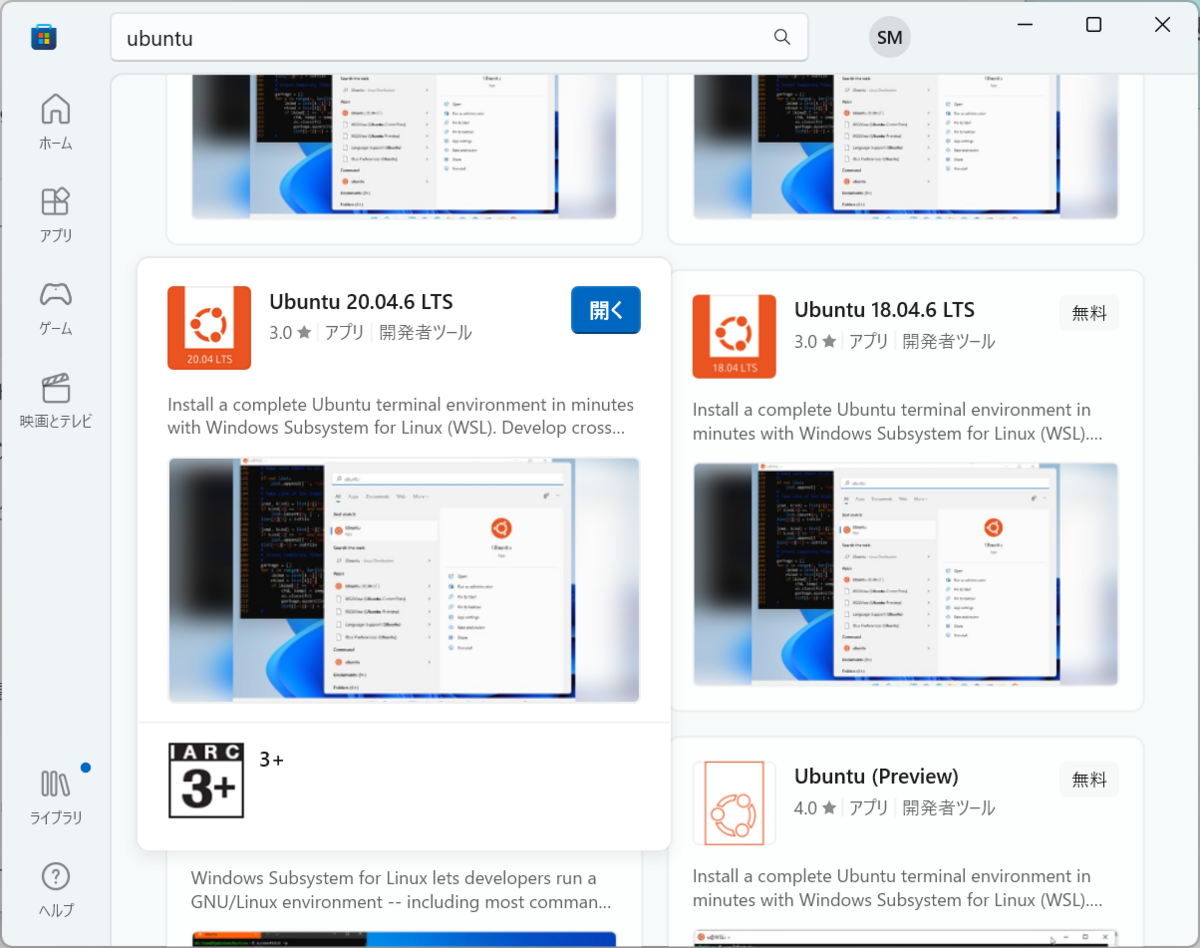
Storeより「Ubuntu」をインストール

↓

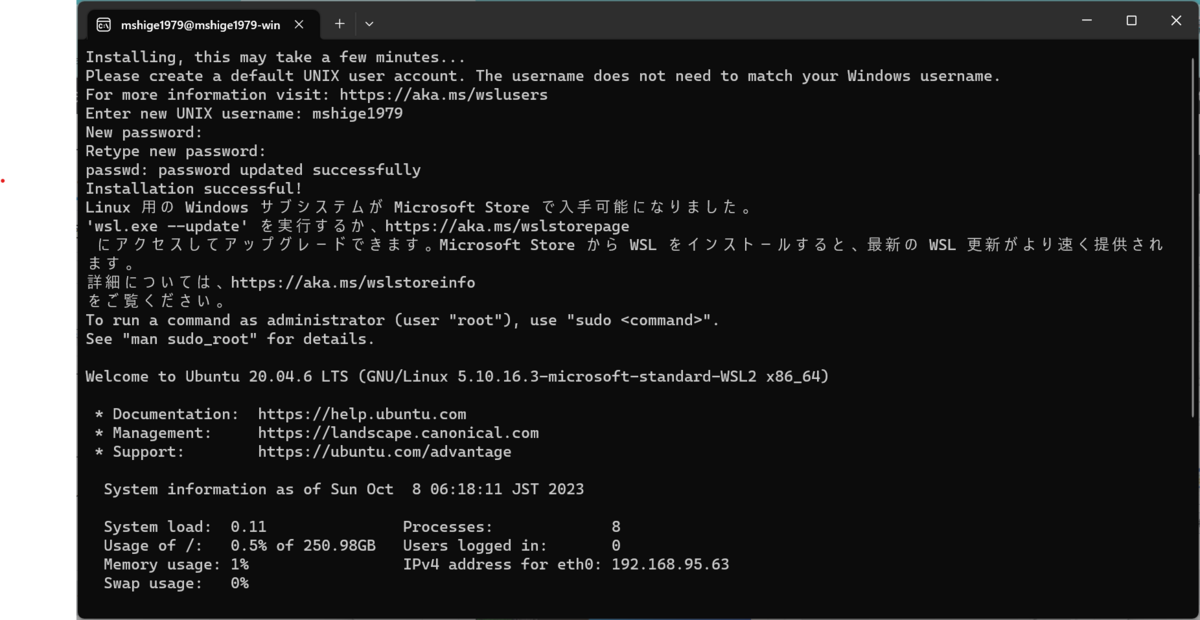
Ubuntuを起動し、ユーザ/パスワードを設定

WSL2を確認
PS C:\Users\mshig> wsl -l -v NAME STATE VERSION * docker-desktop Stopped 2 Ubuntu-20.04 Running 2 docker-desktop-data Stopped 2 PS C:\Users\mshig>
とりあえずここまで
参考
ローカルリポジトリ間でブランチをコピーしたい
がいよう
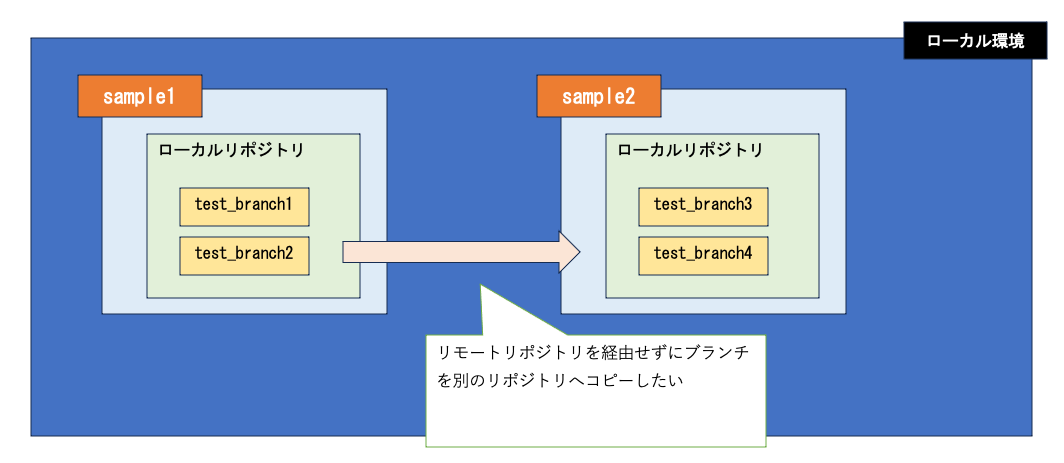
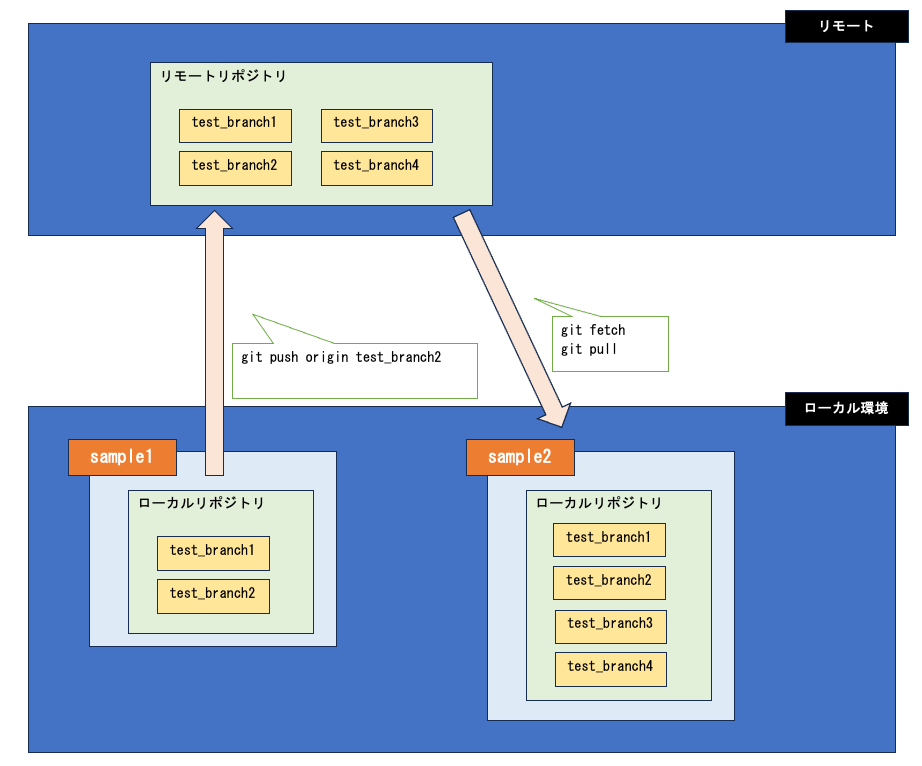
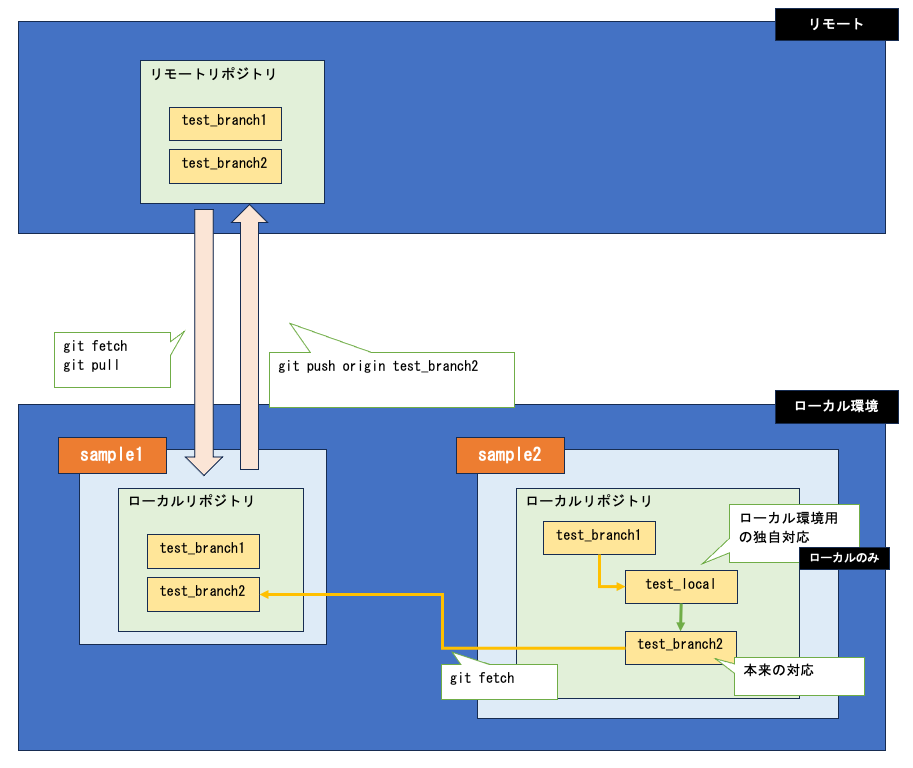
期待しているイメージ

普段はこんな感じで対応している 通常のパターンとしては問題ないが、間違ったブランチをあげるケースが多少ありえる

やりたいこと
ローカル実行環境のみの独自設定が必要なケースがあってその差分対応がリモートブランチに上がることをできる範囲で抑制したい

fetchをディレクトリを跨いで対応する
ローカルディレクトリとブランチ名を指定することで差分を取り込むことができるとのこと
git fetch ../取り込み元のディレクトリ refs/heads/ブランチ名:refs/heads/ブランチ名
例
sample1ディレクトリのローカルリポジトリよりブランチdemo3を取り込む
git fetch ../sample1 refs/heads/demo3:refs/heads/demo3
あとはリベースなりマージして調整したものをリモートにあげればよい ローカル環境用の独自対応箇所がリモートで変わった際は再度、調整する←まあ、あんまり変わらんで欲しいですが・・・
今回はここまで
参考にさせていただいた
git fetch(フェッチ)とは何か?使い方を実例で解説|引数が無い場合の処理やブランチ名の指定、サブモジュールがあるときの挙動
react-nativeでローカルで作成したパッケージを組み込む
パッケージを部品化して管理したい
基本的には1つのプロジェクトで管理してもよいですが、開発の過程で部品化してあわよくば 公開したいとか・・・
やり方
ざっくりいうとこんな感じ
- パッケージ名を決める
- ディレクトリを作成する
yarn initまたはnpm initする- コードを実装する
- サンプルプロジェクトに入れたりして実験する
- あわよくば公開する(今回はしない)
手順
サンプルプロジェクトを作成する
npx react-native init sampleDemo01 --template react-native-template-typescript
ローカルパッケージのディレクトリを作成する
mkdir react-native-helloworld
yarn initする
cd react-native-helloworld yarn init
↓
{
"name": "react-native-helloworld",
"version": "0.0.1",
"description": "demo",
"main": "index.js",
"author": "mshige1979",
"license": "MIT",
"peerDependencies": {
"react": "*",
"react-native": "*"
}
}
※peerDependenciesの部分は必要になるので追加
index.jsにコンポーネントを実装
index.js
import React from "react"; import { View, Text } from "react-native"; const Helloworld = (props) => { return ( <View> <Text>Hello, {props.message}</Text> </View> ); }; export default Helloworld;
サンプルプロジェクトへローカルインストール
cd ../sampleDemo01 yarn add ../react-native-helloworld
※パッケージのディレクトリを指定することでインストール可能 ※修正したら再度、インストール処理を行わないと反映されない
サンプルプロジェクトへ実装
sampleDemo01/App.tsx
import React from 'react'; import {SafeAreaView} from 'react-native'; import Helloworld from 'react-native-helloworld'; function App(): JSX.Element { return ( <SafeAreaView> <Helloworld message={'hogehoge'} /> </SafeAreaView> ); } export default App;
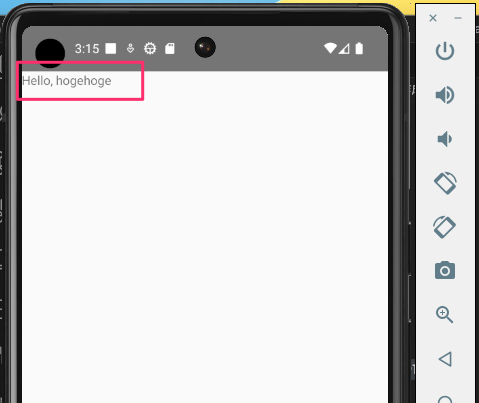
確認

こんな感じ Typescriptで対応する場合は型定義とか必要かと 上のやつでは見えないけどVSCodeでワーニング出ます
参考
所感
アプリ作ってみようかな・・・ 管理多少めんどうだけど
react-nativeで依存パッケージにパッチを当てたい
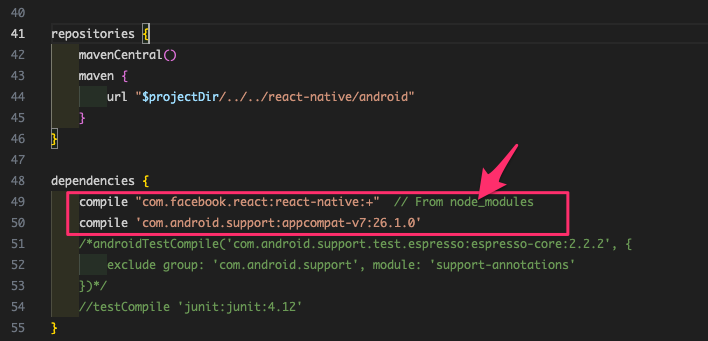
react-nativeのバージョンあげたら古いキーワードがエラーになるようになった
compileが使えないみたい
node_modulesから確認
node_modules/react-native-gps-state/android/build.gradle

確かに・・・ でもnode_modulesを修正したら再取り込みごとに修正しないといけないからメンドイ
パッチを作成して修正する
試す
パッチ適用準備
パッケージインストール
yarn add --dev patch-package postinstall-postinstall
※npmでもあるみたいだが、react-nativeでは基本、yarnを使いたいのでyarnのみ記載
package.json追加
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"start": "react-native start",
"test": "jest",
"lint": "eslint . --ext .js,.jsx,.ts,.tsx",
"postinstall": "patch-package"
},
node_moduleのコードを修正
一部のみ抜粋
node_modules/react-native-gps-state配下
/android/build.gradle
dependencies {
//compile "com.facebook.react:react-native:+" // From node_modules
//compile 'com.android.support:appcompat-v7:26.1.0'
implementation "com.facebook.react:react-native:+" // From node_modules
implementation 'com.android.support:appcompat-v7:26.1.0'
/android/src/main/java/br/com/dopaminamob/gpsstate/GPSStateModule.java
//import android.support.v4.app.ActivityCompat; import androidx.core.app.ActivityCompat;
以下のコマンドでパッチファイルを作成
yarn patch-package react-native-gps-state
※yarn patch-package [パッケージ名]
↓

あとはyarnしたらnode_modules配下にパッチの変更が割り当てられるみたい
今後はandroidとかはバージョン対応を迅速に求められそうになっているので できるだけこういった問題解決できるようになっておきたい
今回はここまで