いろいろ参考にしたもの
React Native の始め方 - Qiita
React Native環境構築手順 - Qiita
ReactNative入門① ~インストールから起動まで~ - Qiita
https://deha.co.jp/magazine/react-native1/
環境
mac(catalina)
入れるもの
react-native
てじゅん
brewインストール*1
/usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)”
※入っている場合はupdateとかしとけば良いはず
anyenvセットアップ*2
brew install anyenv anyenv init anyenv install --init echo 'eval "$(anyenv init -)"' >> ~/.zshrc
※”~/.zshrc”の箇所は環境に合わせて書き換える(私の環境はcatalinaだったのかbach_profileが使えなかった)
※anyenvを使う - Qiita
※手動?
anyenv install --init mkdir -p $(anyenv root)/plugin git clone https://github.com/znz/anyenv-update.git $(anyenv root)/plugins/anyenv-update anyenv update anyenv install nodenv exec $SHELL -l
nodenv install
nodenv install 14.11.0 nodenv global 14.11.0 node --version
watchman
brew install watchman
yarn install
brew install yarn
react native
mkdir -p $HOME/work/react-native cd $HOME/work/react-native yarn add --exact react-native yarn add --dev --exact @types/react-native
java
brew tap AdoptOpenJDK/openjdk brew cask install adoptopenjdk8 java -version
環境変数(~/.zshrc)に追記
export ANDROID_HOME=$HOME/Library/Android/sdk export PATH=$PATH:$ANDROID_HOME/emulator export PATH=$PATH:$ANDROID_HOME/tools export PATH=$PATH:$ANDROID_HOME/tools/bin export PATH=$PATH:$ANDROID_HOME/platform-tools
xcode(環境によっては既存のものを削除する必要あり)
app storeよりインストール
CocoaPods
sudo gem install cocoapods pod --version
雛形作成
cd $HOME/work/react-native npx react-native init MyApp --template react-native-template-typescript@6.3.16
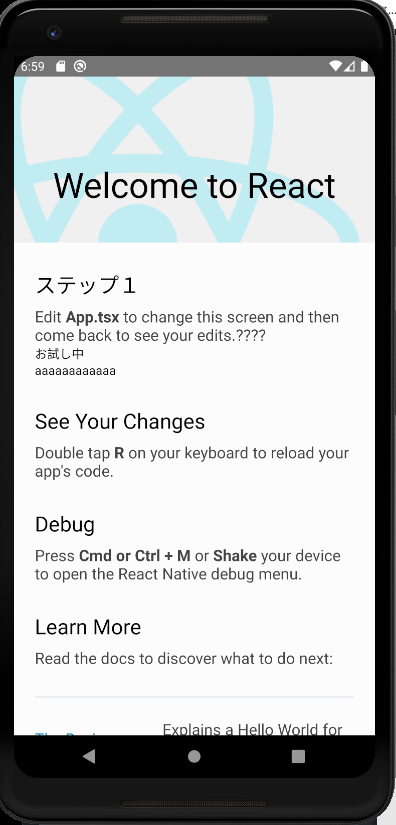
実行
cd MyApp npx react-native run-android
↓

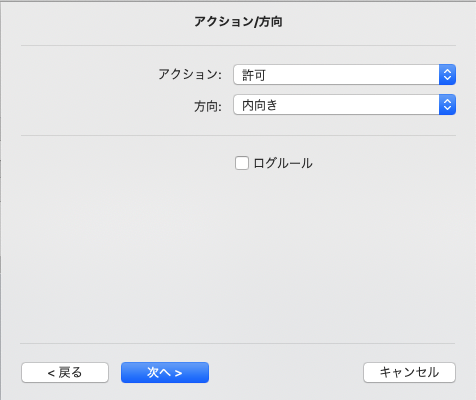
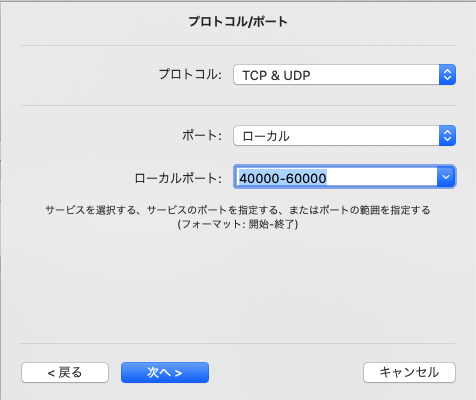
esetの弊害
所感
- react-nativeのセットアップよりgradleの対応の方に時間を取られた
- セキュリティソフト変えた方がいいかな?
- windows10でandoriidを動かす方法も調べるけど、PC持ってないからどうしようかな・・・