Windows8の勉強会に行った時にWindows8をJavascriptで記述する際「JQuery」という単語が出てきていた
???
最初はまだ対応していないような気がしていたので信用していなかったのですが、
http://mywindows8apps.com/2012/10/27/how-to-use-jquery-in-a-windows-8-application/
このサイトを検索して見つけたので
ちょっとやってみた
ちなみに環境はもちろん
Visual Studio 2012 for Windows8です
1.新規のプロジェクトを作成
2.default.htmlを編集
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta charset="utf-8" /> <title>jquery_sample</title> <!-- WinJS 参照 --> <link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" /> <script src="//Microsoft.WinJS.1.0/js/base.js"></script> <script src="//Microsoft.WinJS.1.0/js/ui.js"></script> <!-- jquery_sample 参照 --> <script src="/js/jquery-2.0.3.min.js"></script> <link href="/css/default.css" rel="stylesheet" /> <script src="/js/default.js"></script> </head> <body> <input type="text" id="text1" /> <button type="button" id="btn1">テキスト表示</button> <div id="result"></div> </body> </html>
2.1 jqueryのscriptを埋め込み
<script src="/js/jquery-2.0.3.min.js"></script>
2.2 body内にイベント用のタグを追加
<body> <input type="text" id="text1" /> <button type="button" id="btn1">テキスト表示</button> <div id="result"></div> </body>
3.default.jsを編集
// 空白のテンプレートの概要については、次のドキュメントを参照してください: // http://go.microsoft.com/fwlink/?LinkId=232509 (function () { "use strict"; WinJS.Binding.optimizeBindingReferences = true; var app = WinJS.Application; var activation = Windows.ApplicationModel.Activation; app.onactivated = function (args) { if (args.detail.kind === activation.ActivationKind.launch) { if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) { // TODO: このアプリケーションは新しく起動しました。ここでアプリケーションを // 初期化します。 } else { // TODO: このアプリケーションは中断状態から再度アクティブ化されました。 // ここでアプリケーションの状態を復元します。 } args.setPromise(WinJS.UI.processAll()); } }; app.oncheckpoint = function (args) { // TODO: このアプリケーションは中断しようとしています。ここで中断中に // 維持する必要のある状態を保存します。中断中に自動的に保存され、 // 復元される WinJS.Application.sessionState オブジェクトを使用 // できます。アプリケーションを中断する前に非同期操作を完了する // 必要がある場合は、args.setPromise() を呼び出して // ください。 }; app.start(); // JQuery $(document).ready(function () { // ボタン押下時の処理 $("#btn1").on("click", function (e) { var _val = $("#text1").val(); $("#result").text(_val); }); }); })();
3.1 jqueryのreadyをa..pstart直下へ追加
// JQuery $(document).ready(function () { // ボタン押下時の処理 $("#btn1").on("click", function (e) { var _val = $("#text1").val(); $("#result").text(_val); }); });
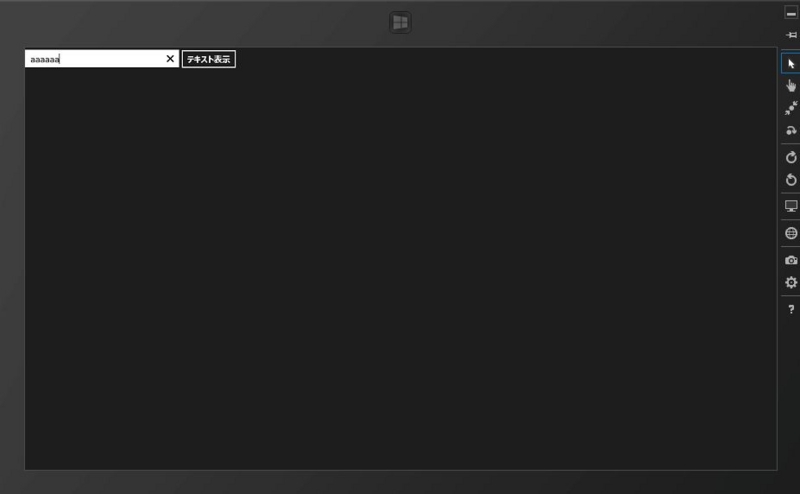
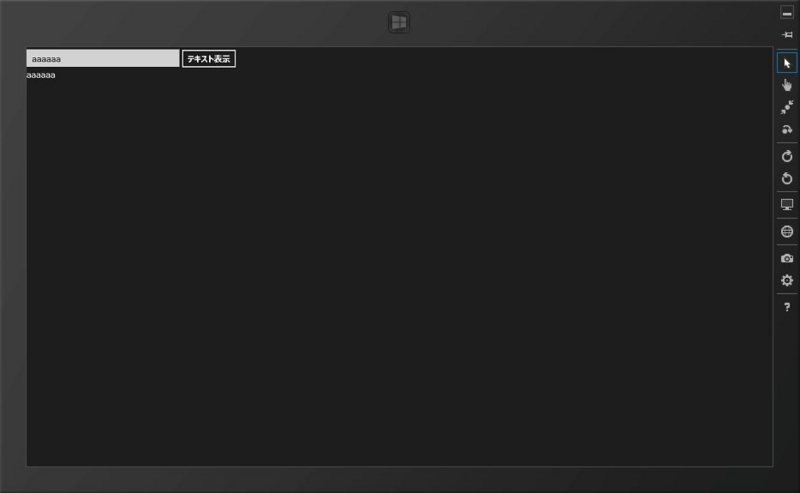
4.んでシミュレータで実行

↓

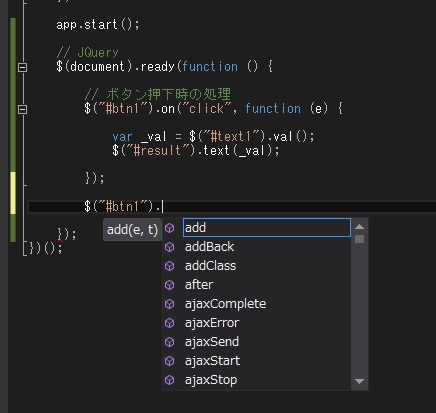
5.おまけ

※候補を表示してくれます。

JavaScriptで作る Windows ストアアプリ開発スタートガイド
- 作者: 田中賢一郎
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/02/21
- メディア: Kindle版
- この商品を含むブログを見る