Windows8.1へアップデート後の問題2(外付けのポータブルHDDの接続が切れる。)
問題
接続したポータブルUSBのハードディスクがよく切れる。
ただ、USBの接続が甘かったと思って再接続したら繋がったので問題にしていなかった
↓
なんかすげえ頻繁に起きるようになった。これはおかしい?もしかしてWindows8.1にバージョンアップしたからドライバがおかしいのかな?
↓
USBドライバを削除して再インストール
↓
あれ?変わらん?なんで???
調査
まとめ
新規OSへアップデートするのはもう少し後でも良かったかもしれない
まあもうやってしまったのであとはネットとかで情報収集しながら対策をしていこうと思う
Windows8.1へアップデート時に注意すること
Windows8からWindows8.1へアップデートしたらVMWareの仮想ネットワークが正しく動作しなくなった
UbuntuをVMWarePlayerで起動してもオフラインの状態でネットワークが動作しない
なんど起動しなおしてもネットワークが動作しないのでシステムを再起動したり、ネットワークを再起動したりしたのですが全然動作しなかった
ネットワーク構成は普通に動作する
VMPWarePlayerはVMWare5やVMware6はnetworkの起動ファイルが「VMware-workstation-full-xxx」とかなのでちょっと探す必要はありますが…
結局再インストールしました
とりあえずVMPlayerのセットアップファイルを使用して再インストールしたらNATなどの構成は再設定されるのですが問題なく接続できた
バージョンアップには注意が必要
バックアップなどはしたくないけど、注意は必要でした
まとめ
スタートボタンいらないよ
パネルのタイトルとかパネルのサイズとかいろいろ変更されてて良いものもあるけどぶっちゃけスタートボタンは別になくても良かった。
なんかアプリでいろいろ出来る機能が増えたみたいなんでちょっと使ってみたかった感はあるがうーん。
とりあえず、アプリ関連のマニュアル参照してローカルDBとか使えるかちょっと見てみよう。
Firefox OS & Windows 8 アプリ開発ハッカソンに行ってきた
8月10日(土)にFirefox OS & Windows 8 アプリ開発ハッカソンに行ってきた
ハッシュタグ
#fxos #win8hack
#fxoswin8hack
企画担当者
Windows8:川崎さん
FirefoxOS:浅井さん
その他紹介
モバイルクリエイターズ
Webプラットフォーム勉強会
http://groups.google.com/forum/?hl=ja#!forum/tizen-japan
ぶっちゃけとてもこの日はとても暑かった
場所は六本木のMozilla Japanだったがどんな場所かわからないこともあったし、
自身がハッカソンには初参加、
しかも、個人で参加だったのでなんかアウェー感がいっぱい出ていました。
入り口

中の様子




とりあえず、10時あたりからスタート
最初はフロアの説明
・玄関のフロアは自動で閉まるので中の人が気づいたら開けて上げてとのこと
・トイレは男女1つずつ。男性陣は奪い合いww
・飲み物は各自自由にあるものを飲んでください
午後の部
・チーム分け、及び各自開発
うん、私はほとんどわかんないことと他の人と連携するのは苦手だったので今回は一人で勉強及びサンプルアプリ作成していました。
スイーツタイム


なーんかみんな食うより、写真をとっている方が多かったような気が
でも実際のところすぐにお菓子はなくなったけどねwww
解散???
まだ、おわってなかったよ。みなさん開発とデバッグでお忙しかったようです。
なんか開発好きな人が多いの分かりました。
でもなんか時間が足りないような気はしました。
ハッカソンレポート
↓に雰囲気などがわかります。
https://www.facebook.com/groups/win8.developers/
感想
今回は技術や勉強としていったので他の人の足手まといになるような気がしていたので一人で勉強することになりましたが、
いろいろな人が協力してなにかを作るのはとても良いと思います。
というか次回はどうしよう。
もう少し技術と力がついたらやりたいな。
おまけ
練習として作成したアプリサンプル


まだ、公開できるレベルではないけど

作りながら覚える Windowsストアアプリ プログラミング
- 作者: 松岡宣
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2012/12/03
- メディア: 単行本
- 購入: 1人 クリック: 24回
- この商品を含むブログ (4件) を見る

- 作者: 本間雅史,宮家秀二,秋葉秀樹,今村博宜,山本祐輔,秋葉ちひろ,小森田賢史,浅井智也
- 出版社/メーカー: リックテレコム
- 発売日: 2013/06/10
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る
Javascriptで記述するWindows8でJQueryを使用する
Windows8の勉強会に行った時にWindows8をJavascriptで記述する際「JQuery」という単語が出てきていた
???
最初はまだ対応していないような気がしていたので信用していなかったのですが、
http://mywindows8apps.com/2012/10/27/how-to-use-jquery-in-a-windows-8-application/
このサイトを検索して見つけたので
ちょっとやってみた
ちなみに環境はもちろん
Visual Studio 2012 for Windows8です
1.新規のプロジェクトを作成
2.default.htmlを編集
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta charset="utf-8" /> <title>jquery_sample</title> <!-- WinJS 参照 --> <link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" /> <script src="//Microsoft.WinJS.1.0/js/base.js"></script> <script src="//Microsoft.WinJS.1.0/js/ui.js"></script> <!-- jquery_sample 参照 --> <script src="/js/jquery-2.0.3.min.js"></script> <link href="/css/default.css" rel="stylesheet" /> <script src="/js/default.js"></script> </head> <body> <input type="text" id="text1" /> <button type="button" id="btn1">テキスト表示</button> <div id="result"></div> </body> </html>
2.1 jqueryのscriptを埋め込み
<script src="/js/jquery-2.0.3.min.js"></script>
2.2 body内にイベント用のタグを追加
<body> <input type="text" id="text1" /> <button type="button" id="btn1">テキスト表示</button> <div id="result"></div> </body>
3.default.jsを編集
// 空白のテンプレートの概要については、次のドキュメントを参照してください: // http://go.microsoft.com/fwlink/?LinkId=232509 (function () { "use strict"; WinJS.Binding.optimizeBindingReferences = true; var app = WinJS.Application; var activation = Windows.ApplicationModel.Activation; app.onactivated = function (args) { if (args.detail.kind === activation.ActivationKind.launch) { if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) { // TODO: このアプリケーションは新しく起動しました。ここでアプリケーションを // 初期化します。 } else { // TODO: このアプリケーションは中断状態から再度アクティブ化されました。 // ここでアプリケーションの状態を復元します。 } args.setPromise(WinJS.UI.processAll()); } }; app.oncheckpoint = function (args) { // TODO: このアプリケーションは中断しようとしています。ここで中断中に // 維持する必要のある状態を保存します。中断中に自動的に保存され、 // 復元される WinJS.Application.sessionState オブジェクトを使用 // できます。アプリケーションを中断する前に非同期操作を完了する // 必要がある場合は、args.setPromise() を呼び出して // ください。 }; app.start(); // JQuery $(document).ready(function () { // ボタン押下時の処理 $("#btn1").on("click", function (e) { var _val = $("#text1").val(); $("#result").text(_val); }); }); })();
3.1 jqueryのreadyをa..pstart直下へ追加
// JQuery $(document).ready(function () { // ボタン押下時の処理 $("#btn1").on("click", function (e) { var _val = $("#text1").val(); $("#result").text(_val); }); });
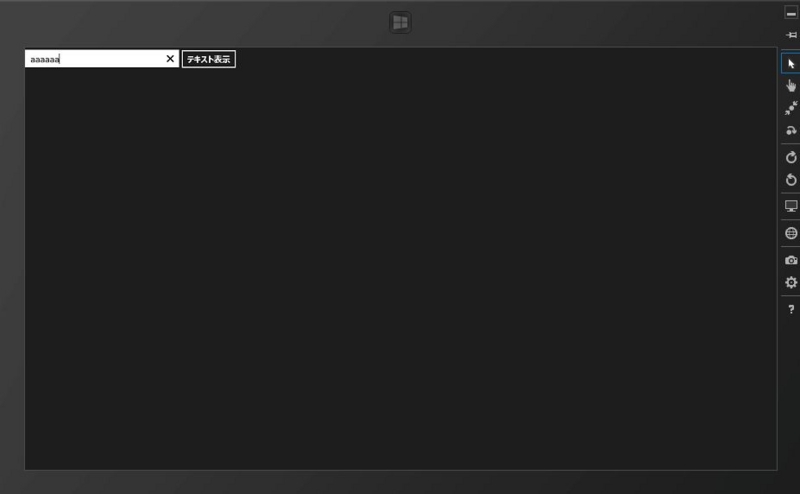
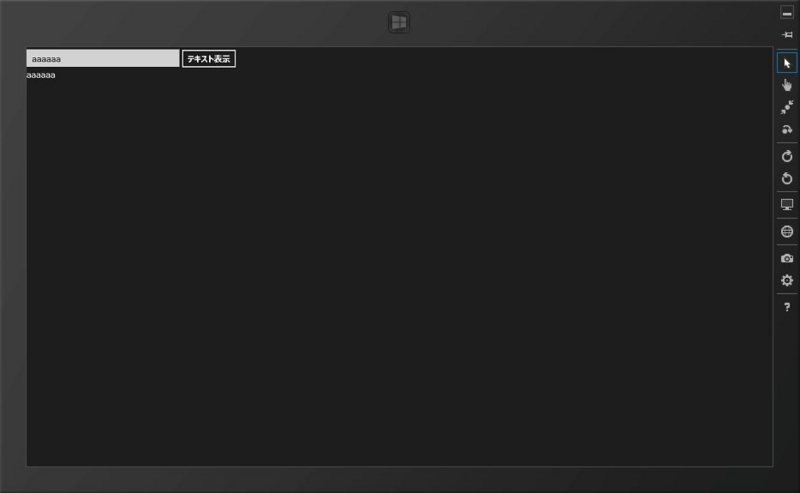
4.んでシミュレータで実行

↓

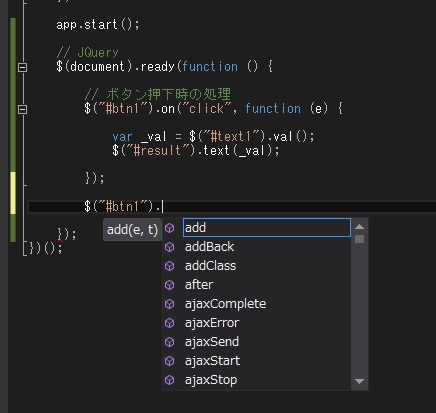
5.おまけ

※候補を表示してくれます。

JavaScriptで作る Windows ストアアプリ開発スタートガイド
- 作者: 田中賢一郎
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/02/21
- メディア: Kindle版
- この商品を含むブログを見る


