AWSでEC2を踏み台にしてPrivate SubnetのRDSへ接続
イメージ

参考ページ
Amazon EC2 を踏み台ホストとして使用して、ローカルマシンからプライベート Amazon RDS DB インスタンスに接続する AWS SSHでEC2踏み台サーバーを経由してRDSに接続 - Qiita AWSのEC2からRDSに接続してmySQLを操作。EC2踏み台サーバー構築メモ|おちゃカメラ。
やり方
ざっくりいうと EC2とRDSを構築するだけ EC2はPublic SubnetへRDSはPrivate Subnetで 特別にEC2でなんかのツールを入れるとかはない
ネットワーク周り
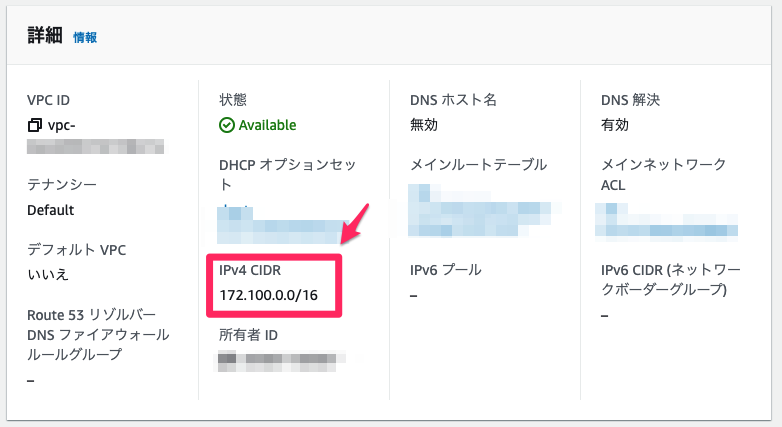
VPC

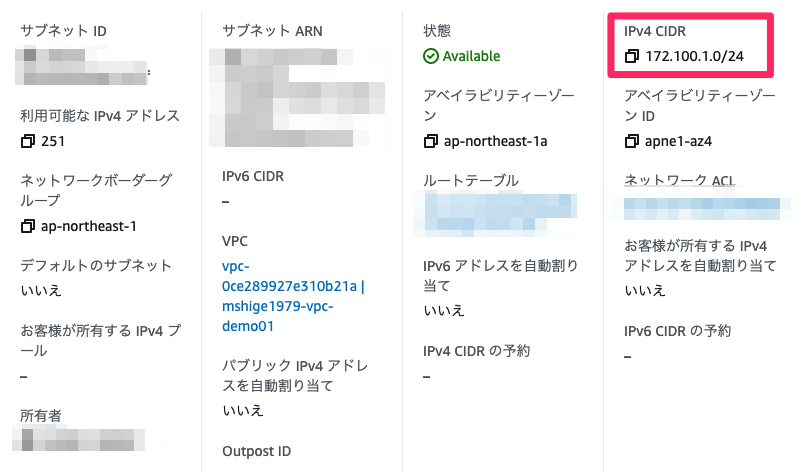
Public Subnet

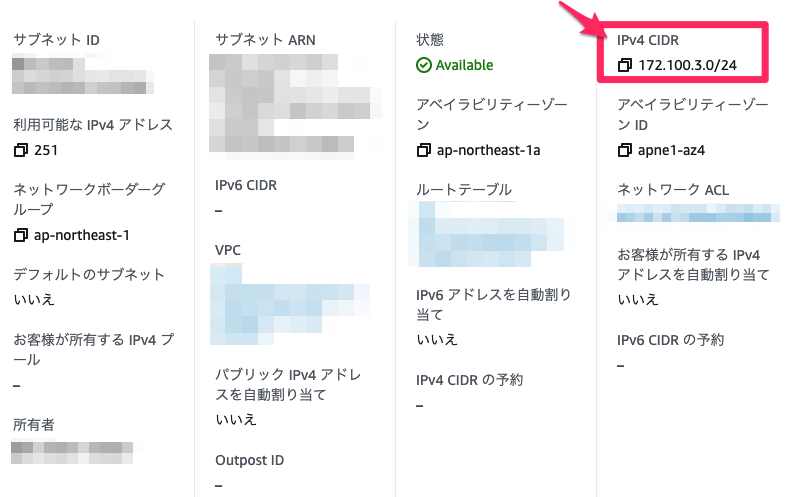
Private Subnet

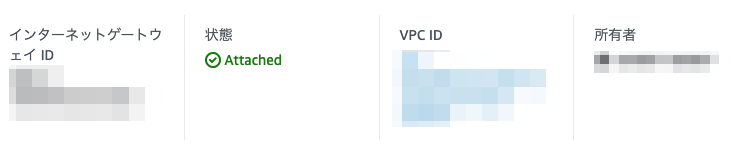
Internet Gateway

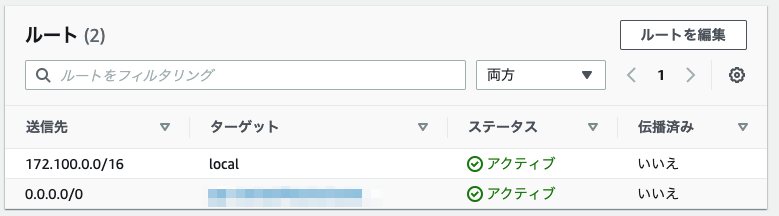
ルートテーブル

セキュリティグループ
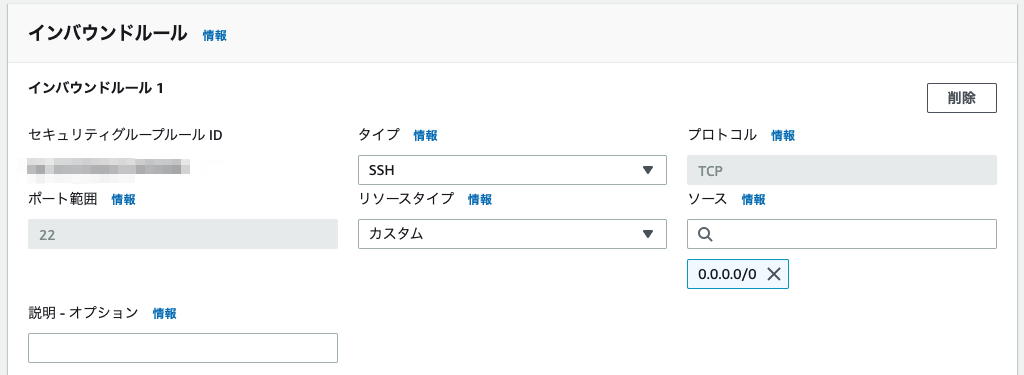
SSH

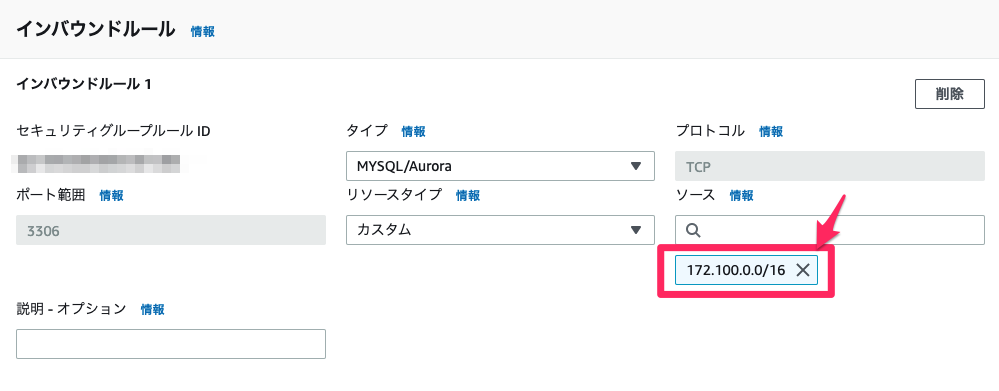
MYSQL

EC2設定
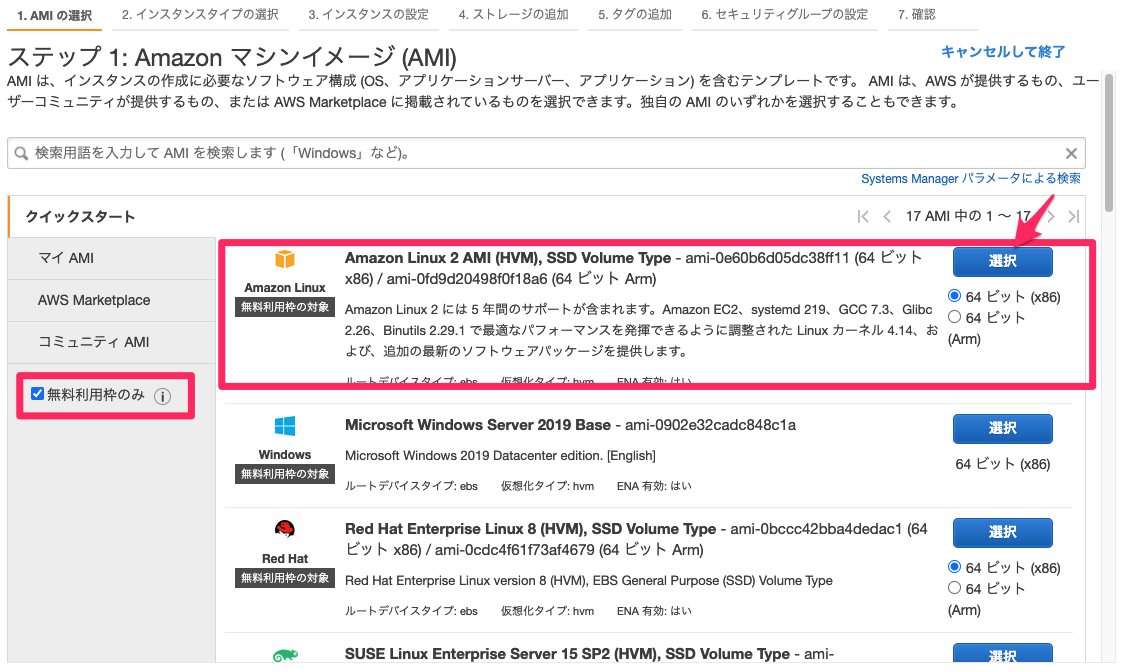
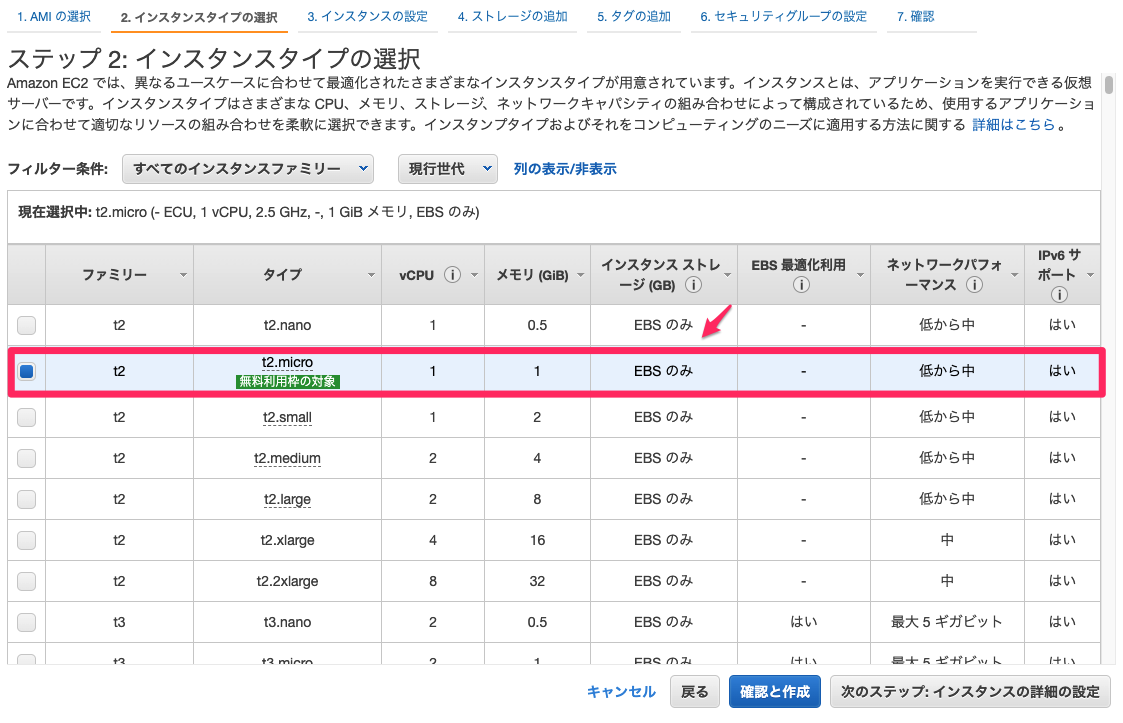
無料枠を選択

無料枠を選択2

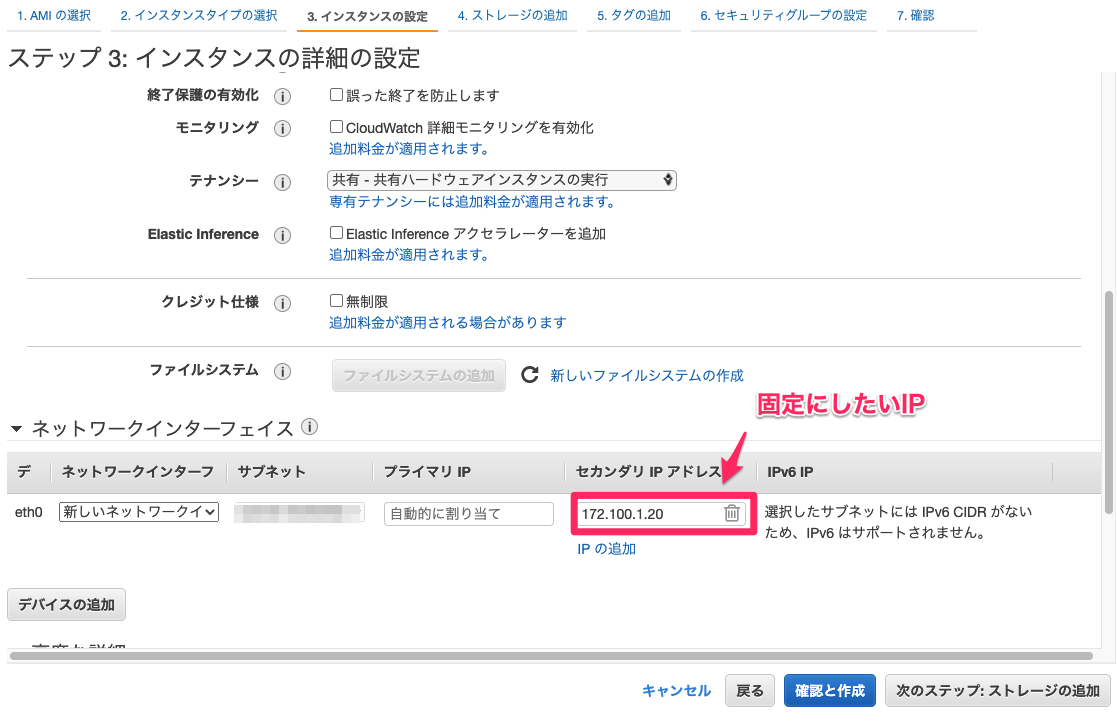
作成したVPCやサブネットを指定

Private IPを設定

そのまま

タグ名は識別しやすいもの

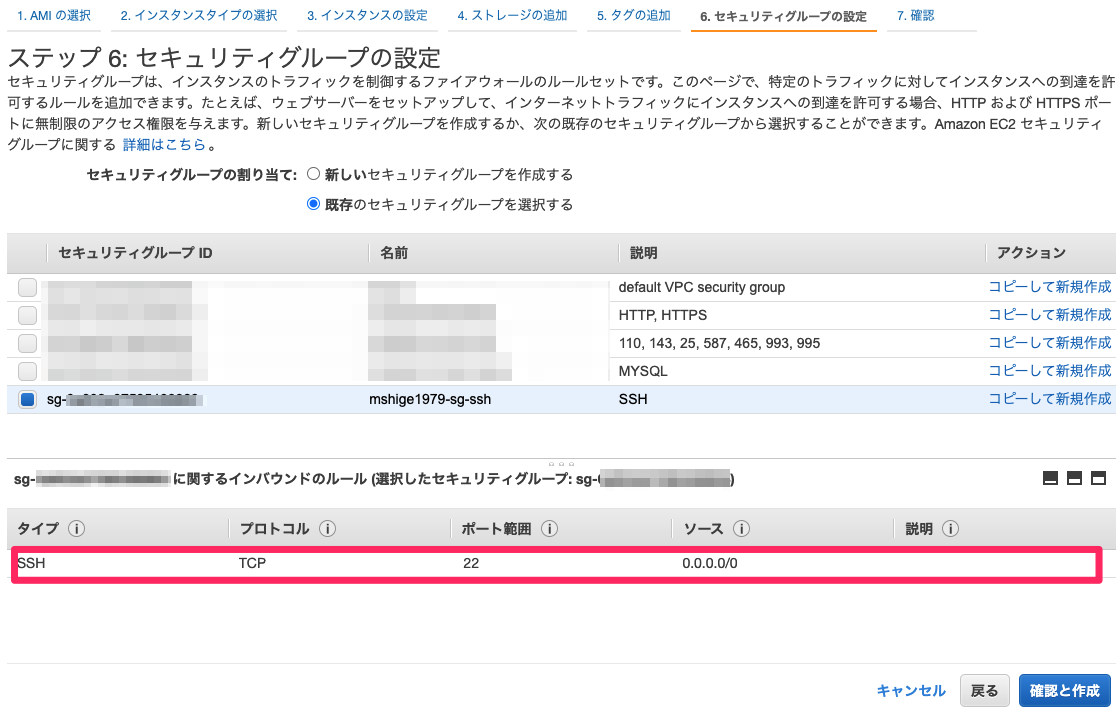
セキュリティグループはSSHのみ通過

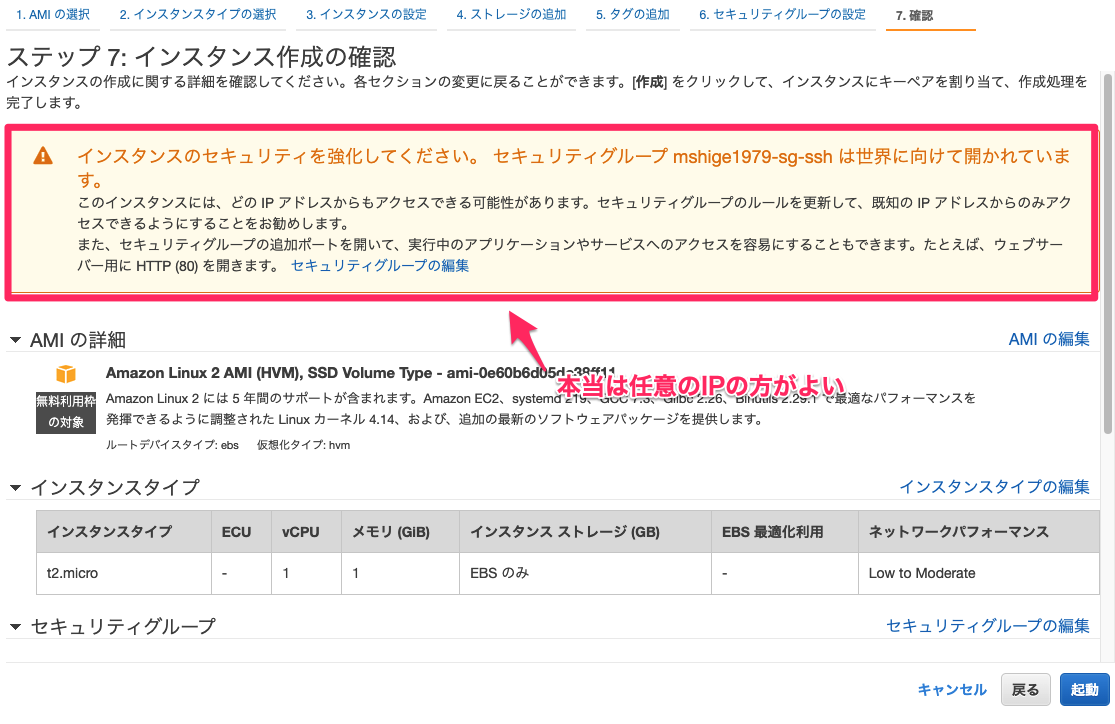
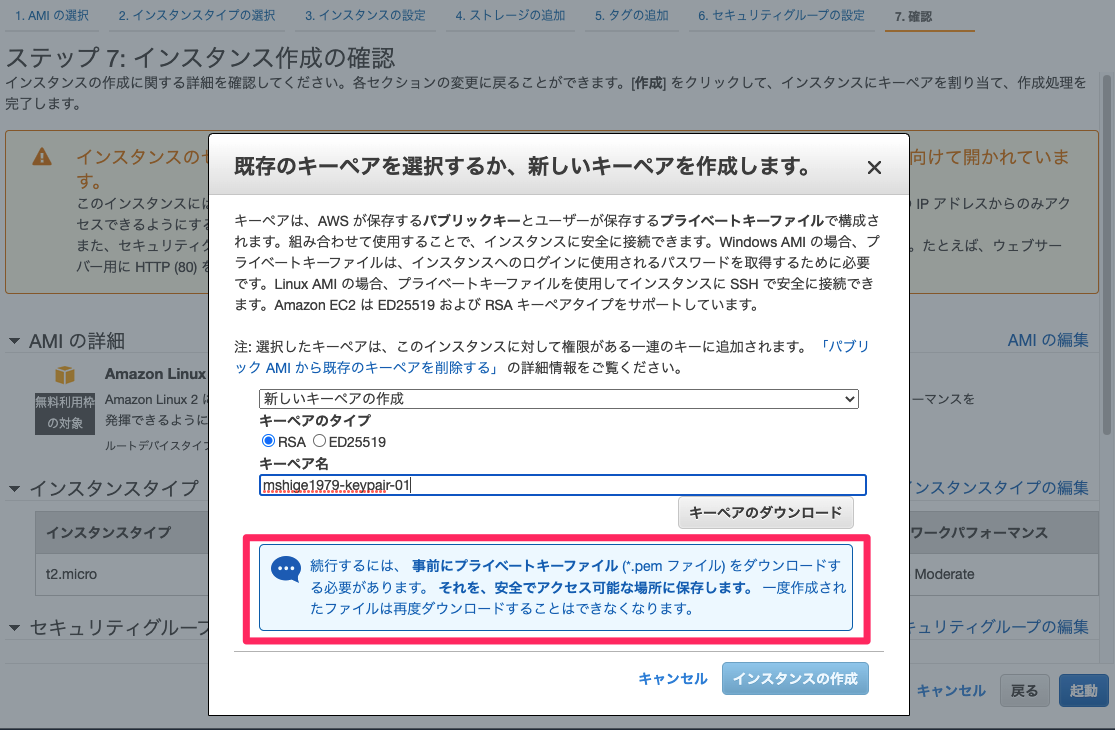
この後にキーペア作る

キーペアをダウンロード

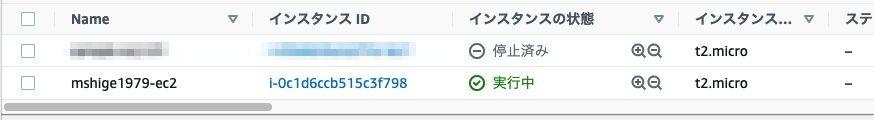
起動完了

キーペアでMacのコマンドより接続
権限変更
mv `pwd`/Downloads/mshige1979-keypair-01.pem `pwd`/.ssh/. chmod 600 `pwd`/.ssh/mshige1979-keypair-01.pem
接続
% ssh ec2-user@13.231.90.xxx -i `pwd`/.ssh/mshige1979-keypair-01.pem
The authenticity of host '13.231.90.xxx (13.231.90.xxx)' can't be established.
ED25519 key fingerprint is SHA256:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.
This key is not known by any other names
Are you sure you want to continue connecting (yes/no/[fingerprint])? yes
Warning: Permanently added '13.231.90.xxx' (ED25519) to the list of known hosts.
__| __|_ )
_| ( / Amazon Linux 2 AMI
___|\___|___|
https://aws.amazon.com/amazon-linux-2/
[ec2-user@ip-172-100-1-168 ~]$
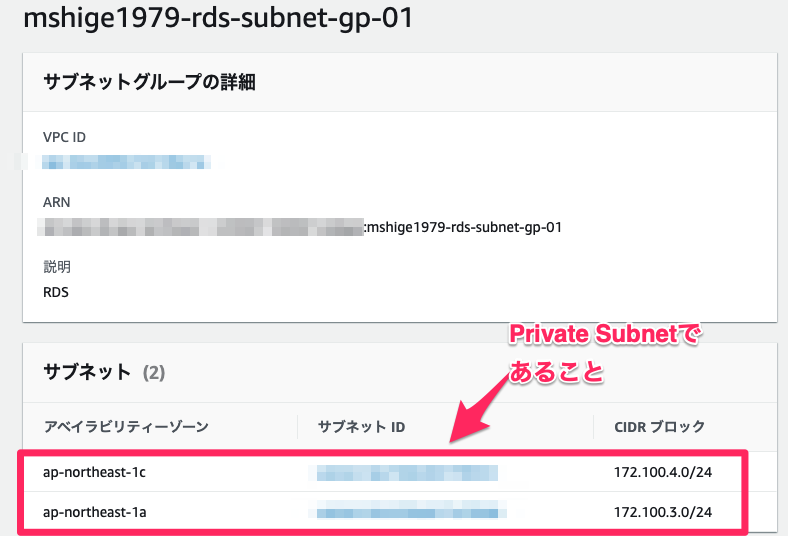
RDS用サブネットグループ

RDS
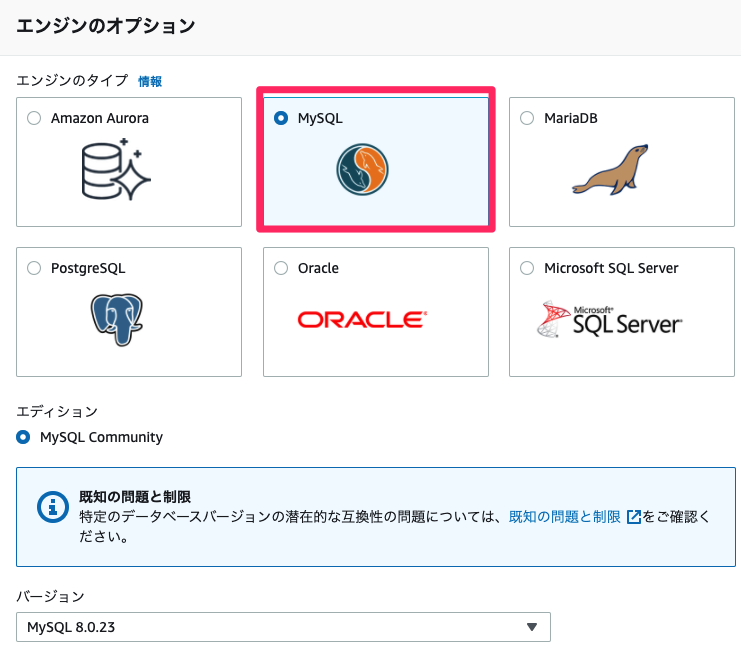
エンジン
テンプレート
無料版

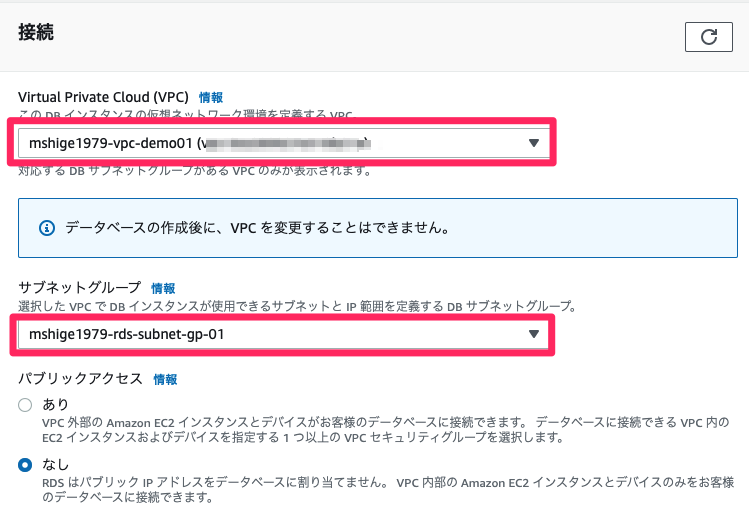
設定

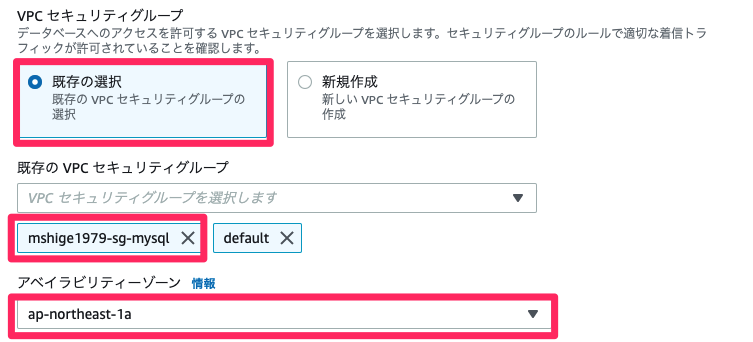
VPCは作成したもの

セキュリティグループは作成したMySQL用

接続はパスワード

↓

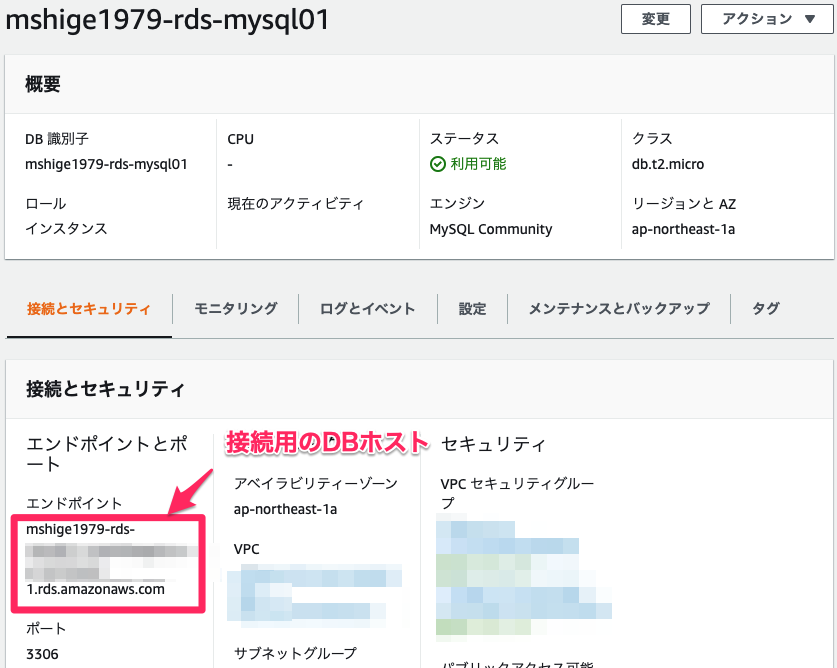
クライアントから接続
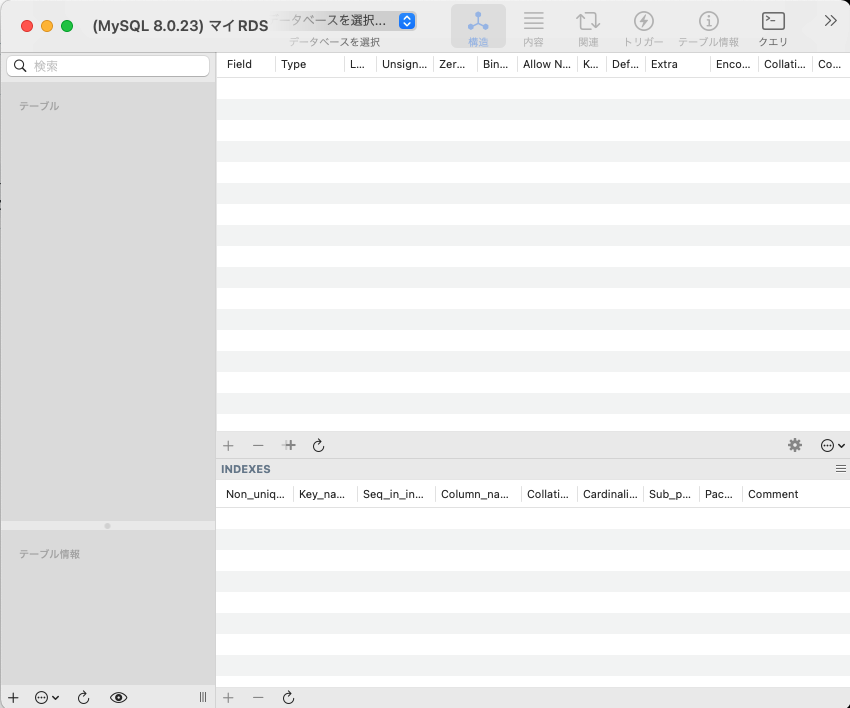
ツールはSequel Ace
 ↓
多分、できた
↓
多分、できた

所感
やることが多い・・・ 結構疲れた
Ubuntu20.04にPotreeConverterをインストール
PotreeConverter?なにそれ?
以下とか見てください weare.kyouei38.co.jp
超簡単にいうと
iphone proとかなんか性能が良いカメラで3Dデータを撮影したデータをWebで見れるようにするためのツールです。
環境
色々頑張ったんですけど以下になった
Ubuntu:20.04(dockerコンテナです) gcc、g++は9.4あたり(apt-getで取得できるやつ) cmake:3.21.4 PotreeConverter:2.1(多分最新)
一応それっぽい環境
手順
apt-getパッケージインストール
apt-get update -y \
&& apt-get install -y tzdata build-essential libtiff-dev libgeotiff-dev \
libboost-all-dev libssl-dev \
wget gcc g++ libc6-dev-i386 git
cmake install
cd /usr/local/src/ \ && wget https://github.com/Kitware/CMake/releases/download/v3.21.4/cmake-3.21.4.tar.gz \ && tar zxf cmake-3.21.4.tar.gz \ && cd cmake-3.21.4/ \ && ./bootstrap \ && make -j4 \ && make install
TBB
cd /usr/local/src/ \ && git clone https://github.com/wjakob/tbb.git \ && cd tbb/build \ && cmake .. \ && make \ && make install \ && ldconfig
LAS
cd /usr/local/src/ \
&& git clone https://github.com/m-schuetz/LAStools.git \
&& cd LAStools/LASzip \
&& mkdir build \
&& cd build \
&& cmake \
-DCMAKE_BUILD_TYPE=Release .. \
&& make \
&& make install \
&& ldconfig
PotreeConverter2.1
cd /usr/local/src/ \
&& wget https://github.com/potree/PotreeConverter/archive/refs/tags/2.1.tar.gz \
&& tar zxf 2.1.tar.gz \
&& cd PotreeConverter-2.1 \
&& mkdir build \
&& cd build \
&& cmake \
-DCMAKE_BUILD_TYPE=Release \
-DLASZIP_INCLUDE_DIRS=/usr/local/src/LAStools/LASzip/dll \
-DLASZIP_LIBRARY=/usr/local/src/LAStools/LASzip/build/src/liblaszip.so .. \
&& make \
&& chmod +x ./PotreeConverter \
&& ln -s /usr/local/src/PotreeConverter-2.1/build /opt/PotreeConverter
実行
変換
/opt/PotreeConverter/PotreeConverter \
/input/scaniverse-20211105-170039.las \
-o /output/test1 \
--generate-page test1
↓
# tree /output/test1/ -I libs /output/test1/ |-- pointclouds | `-- test1 | |-- hierarchy.bin | |-- metadata.json | `-- octree.bin `-- test1.html
Potreeで見た感じ
 全画面使用されるから埋め込みとかは向いてなさそうな感じ
全画面使用されるから埋め込みとかは向いてなさそうな感じ
ちなみに撮影には以下
apps.apple.comAmazonLinuxをVMWare Fusionで起動する
概要
なんかVagrantでboxどっかで見つけたことがあるので じゃあ、あるはずということで探した
↓
たぶんここ
やり方
1. seed.iosを作成しないといけない
meta-data
mkdir seed cd seed cat << EOF > meta-data local-hostname: amazonlinuxvm EOF
user-data
cat << EOF > user-data
#cloud-config
# vim:syntax=yaml
users:
# A user by the name ec2-user is created in the image by default.
- default
chpasswd:
list: |
ec2-user:ec2-pass
EOF
seed.iosを作成
cd ../ hdiutil makehybrid -o seed.iso -hfs -joliet -iso -default-volume-name cidata seed/
↓
Creating hybrid image... ............................................................................... % ls -la total 1800 drwxr-xr-x 4 shigeharu staff 128 11 6 07:17 . drwxr-xr-x 21 shigeharu staff 672 11 6 07:05 .. drwxr-xr-x 4 shigeharu staff 128 11 6 07:15 seed -rw-r--r-- 1 shigeharu staff 921600 11 6 07:17 seed.iso %
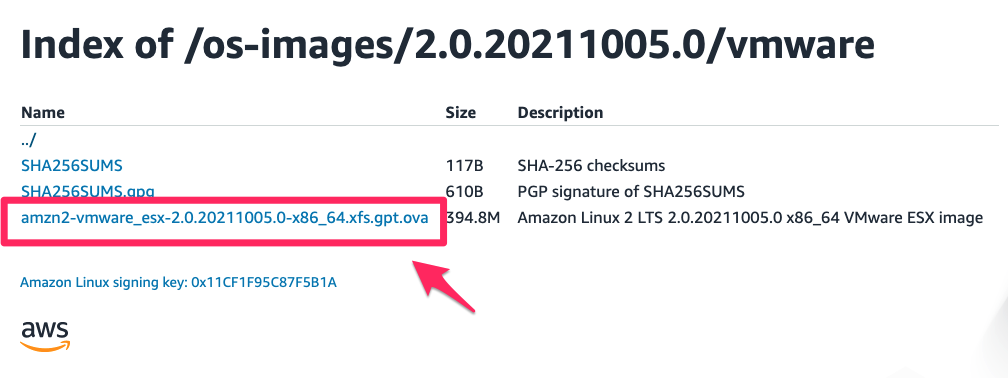
2. VMイメージをダウンロード
Index of /os-images/2.0.20211005.0/vmware

3. VMWare Fusionを起動し、VMイメージをインポート
 ↓
↓
 ↓
↓
 ↓
↓

起動した感じ
sshは行ける?
% ssh ec2-user@192.168.11.20 ec2-user@192.168.xx.yy: Permission denied (publickey,なんかの文字列).
だめなので、めんどいのでPWログインを許可する ・/etc/ssh/sshd_config
PasswordAuthentication yes
再チャレンジ
% ssh ec2-user@192.168.11.20
ec2-user@192.168.11.20's password:
Last login: Fri Nov 5 22:43:04 2021 from 192.168.11.2
__| __|_ )
_| ( / Amazon Linux 2 AMI
___|\___|___|
https://aws.amazon.com/amazon-linux-2/
No packages needed for security; 10 packages available
Run "sudo yum update" to apply all updates.
$
できた(^ ^)
参考
VMwarePlayerでAmazon Linux 2を起動 - Qiita
VirtualBoxにAmazon Linux 2をインストールする方法(環境構築方法) | PostgresWeb - ポスグレウェブ
共通のSCSSファイルを外部ファイルで読み込みたい
概要
vueの場合はvueファイルでtemplate、script、css(scssとかも含む)を記載することができる。 さらにcssはスコープでファイル内のみとそれ以外の制御ができる
やりたいこと

参考
Vue CLI 3でグローバルなSCSSを読み込ませる - Qiita
Vue-cli3 でグローバルなCSSを読み込む - FULL STUCK DIARY
ソースコード準備
src/assets/scss/_prepends.scss
/** * 全体に適用するscss */ @import "./common"; @import "./font";
src/assets/scss/common.scss
* { margin: 0px; padding: 0px; }
src/assets/scss/font.scss
* { font-size: 14px; }
方法は2つあるとのこと
vue.config.jsにcssローダーを付与
module.exports = { devServer: { port: 5000, disableHostCheck: true, }, css: { loaderOptions: { sass: { prependData: `@import "./src/assets/scss/_prepends.scss";`, }, }, }, };
※色々なサイトでは「prependData」ではなく、「data」になっていて「data」ではエラーになる・・・
main.js(main.ts)で読み込み
import { createApp } from "vue"; import App from "./App.vue"; import router from "./router"; import store from "./store"; require("./assets/scss/_prepends.scss"); // ⇦ 追加 createApp(App).use(store).use(router).mount("#app");
※まあ、こっちの方が楽といえば楽
Vueのインストール
Vue
お試し
インストール
% yarn global add @vue/cl % vue -V @vue/cli 4.5.15 %
プロジェクト作成
vue create .
※カレントディレクトリ直下に作成する ※Manualで色々設定してみた(v2)
ディレクトリ構成
% tree -L 3 -I node_modules . ├── README.md ├── babel.config.js ├── package.json ├── public │ ├── favicon.ico │ └── index.html ├── src │ ├── App.vue │ ├── assets │ │ └── logo.png │ ├── components │ │ └── HelloWorld.vue │ ├── main.ts │ ├── router │ │ └── index.ts │ ├── shims-vue.d.ts │ ├── store │ │ └── index.ts │ └── views │ ├── About.vue │ └── Home.vue ├── tests │ └── unit │ └── example.spec.ts ├── tsconfig.json └── yarn.lock
vue.config.js
module.exports = {
devServer: {
port: 5000,
disableHostCheck: true,
},
};
起動
yarn serve
※初回は多分ビルドが走る
↓

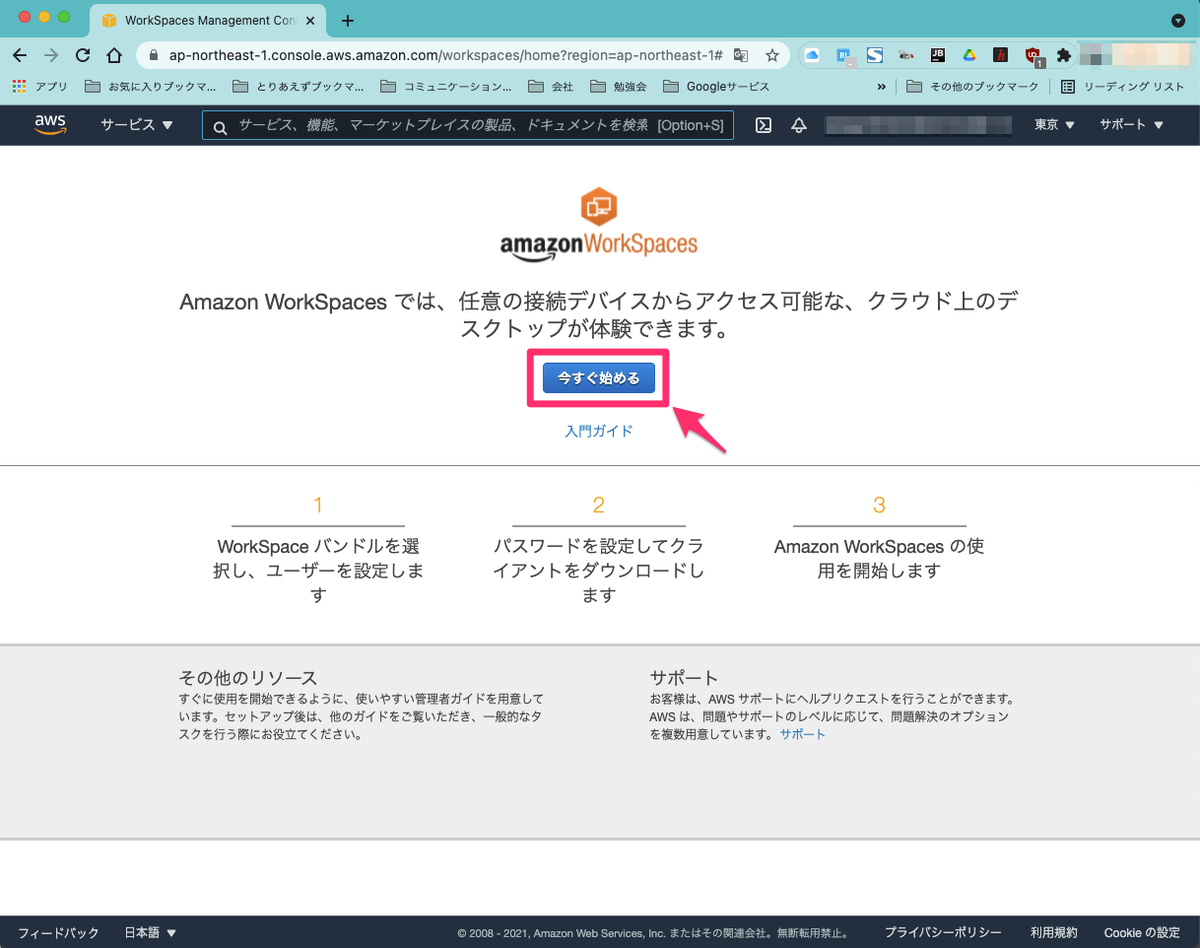
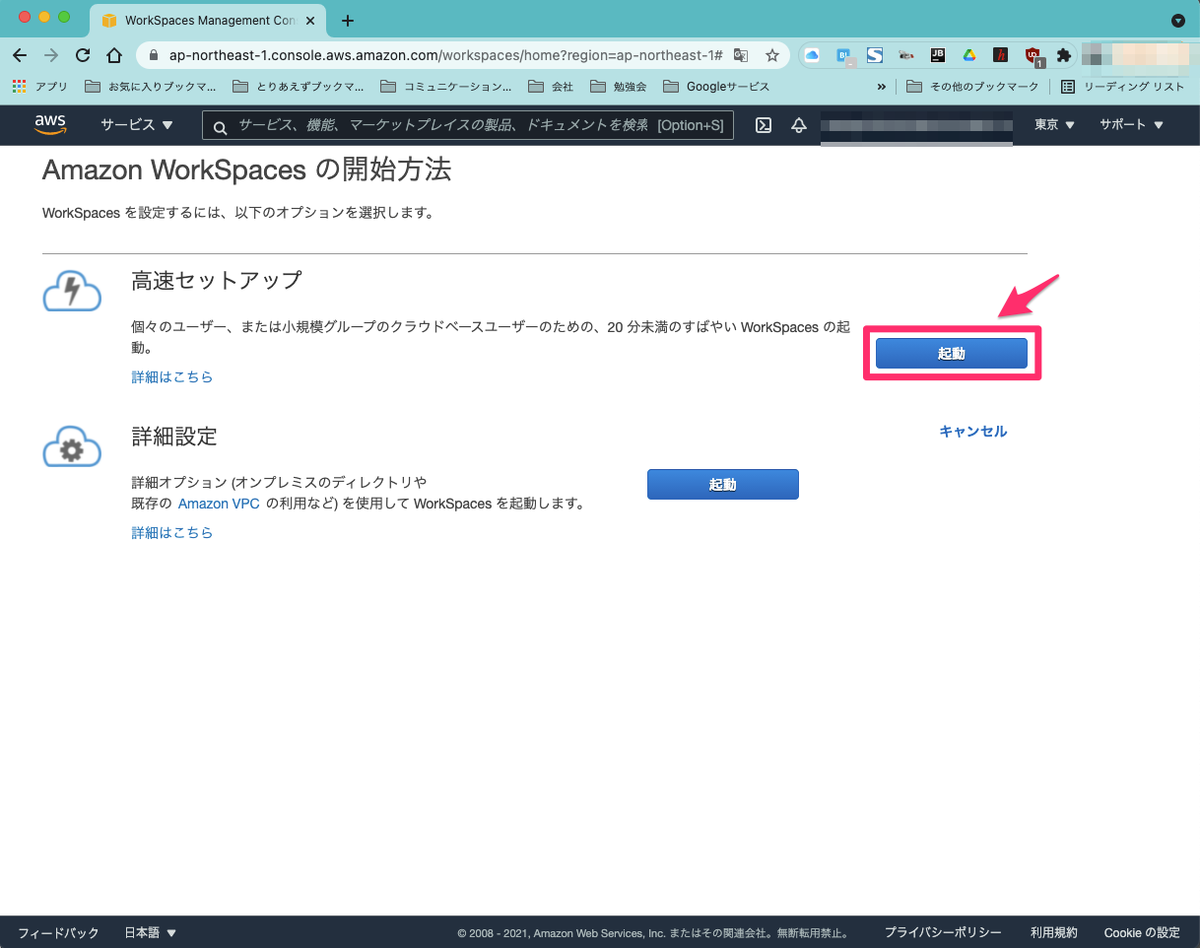
AWS Workspaceを試す
AWS Workspaces
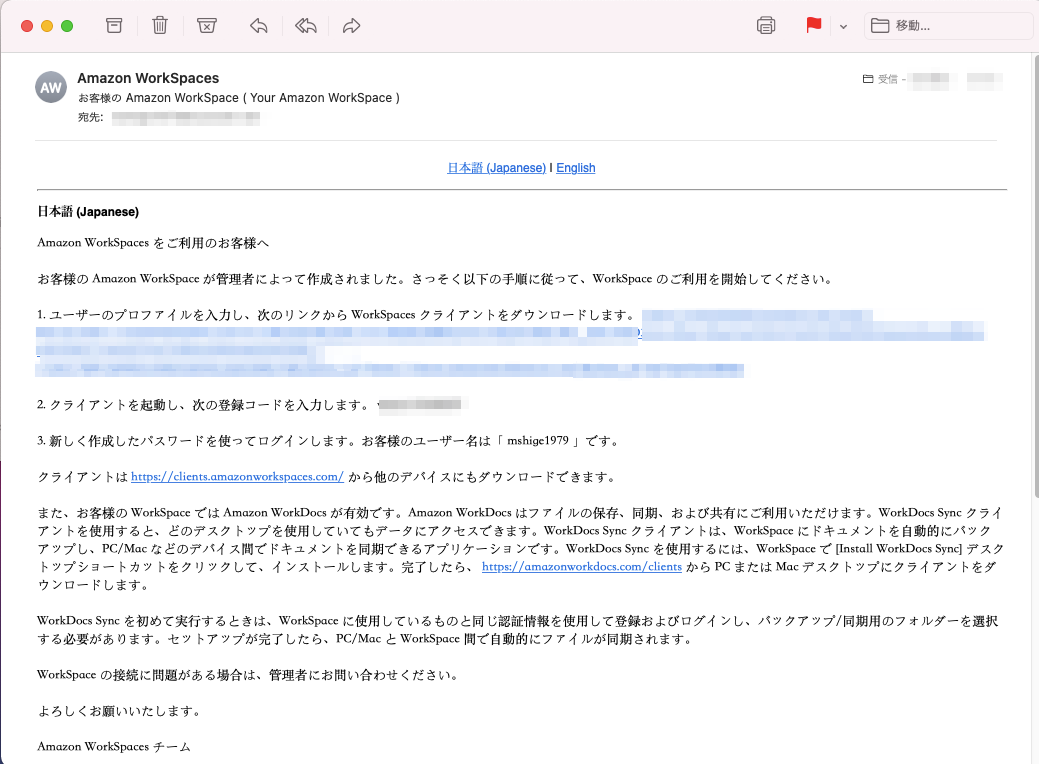
メール確認
メールを確認してリンクをクリックする

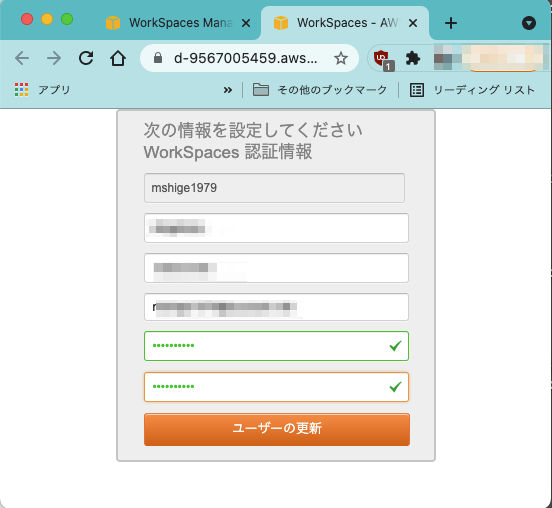
初回のアクセスパスワードを更新

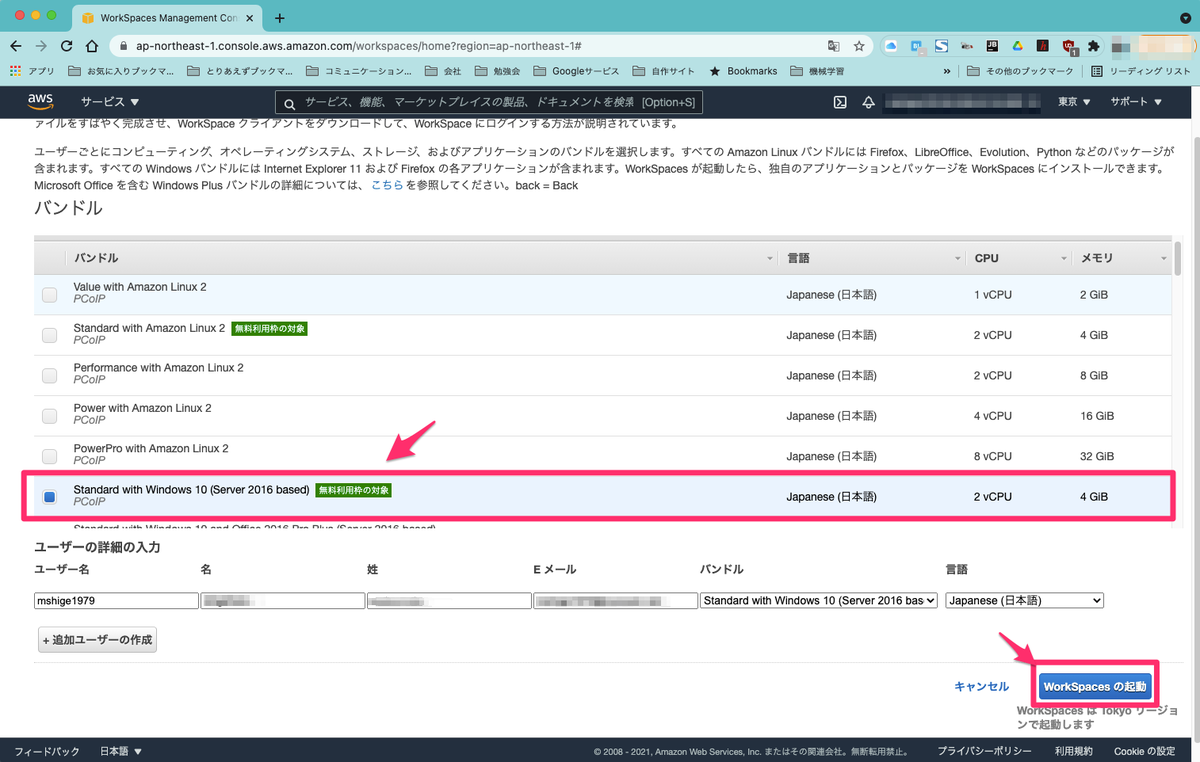
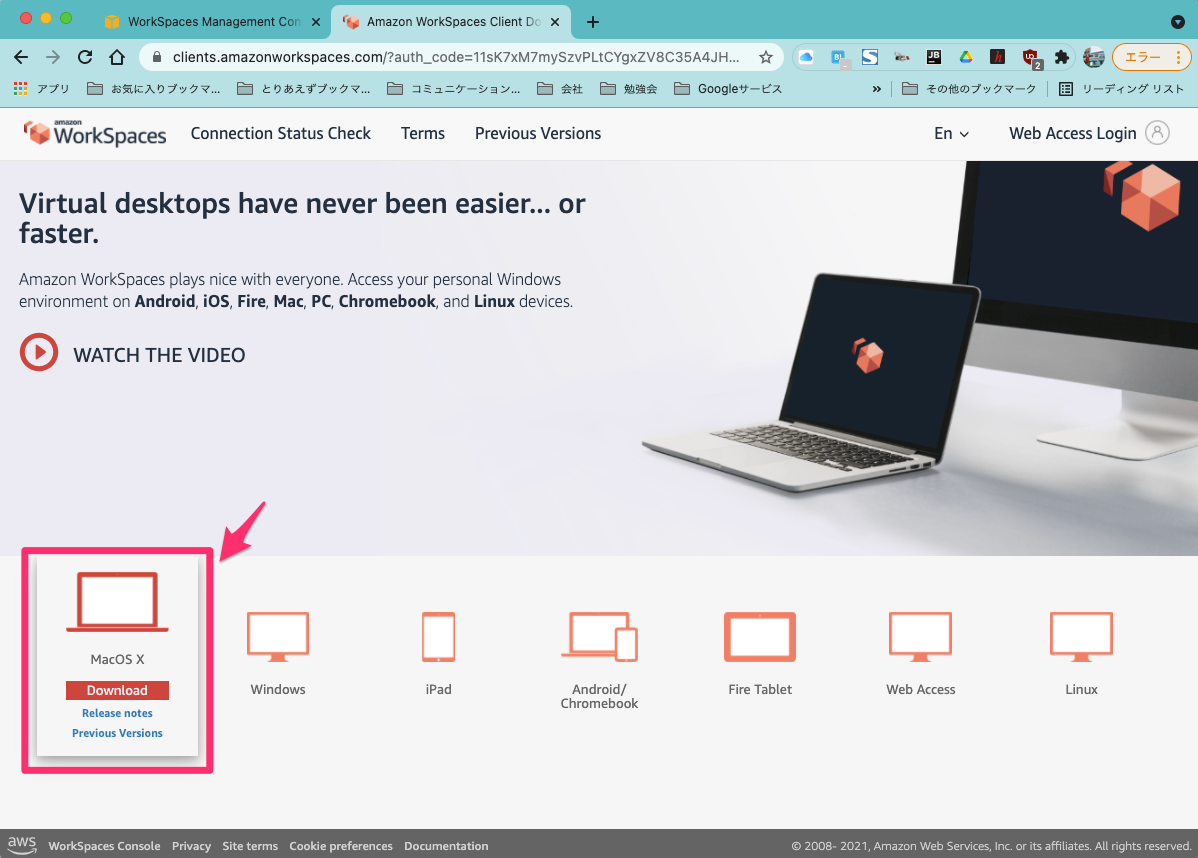
クライアントをダウンロード

クライアントアプリをインストール

↓

クライアントで起動
メールの登録キーを設定

ユーザーとパスワードを設定

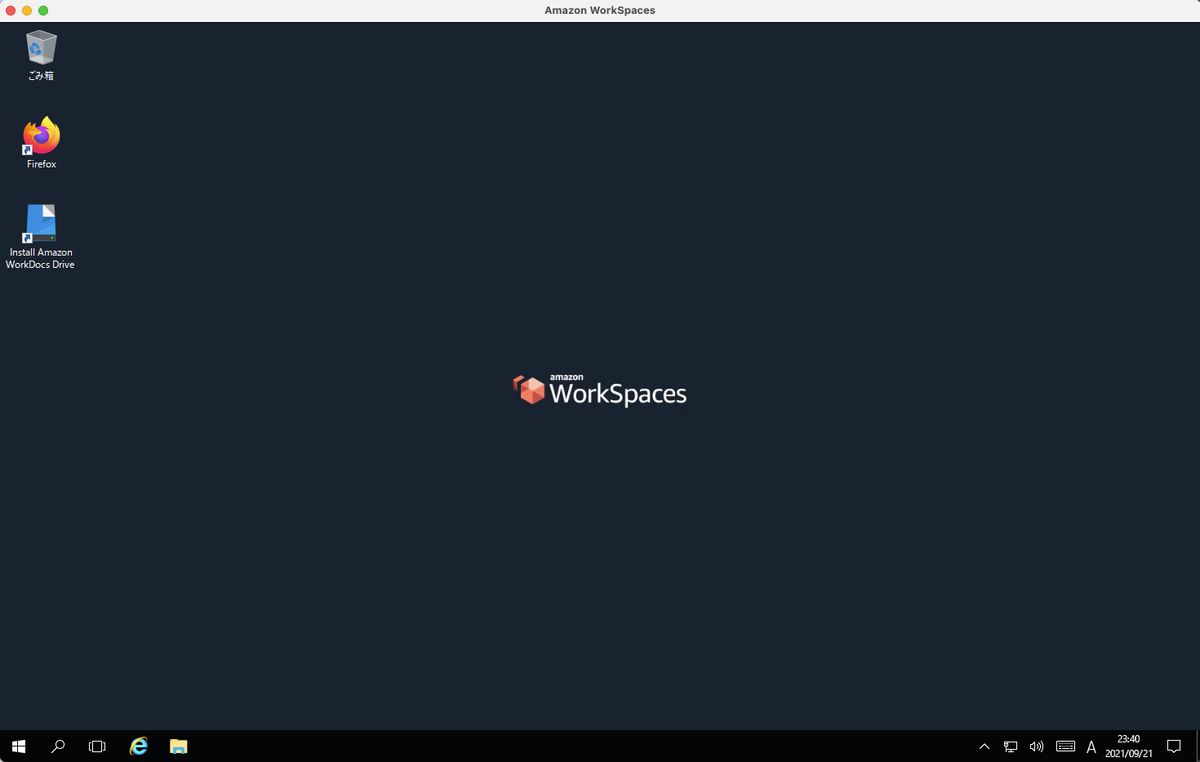
アクセス

所感
今回はちょっとお試し、
データをどのように管理できるかとか
Workspaceからインターネットへの接続制限などをどのようにやるかでセキュリティを保てるかを試してみたい
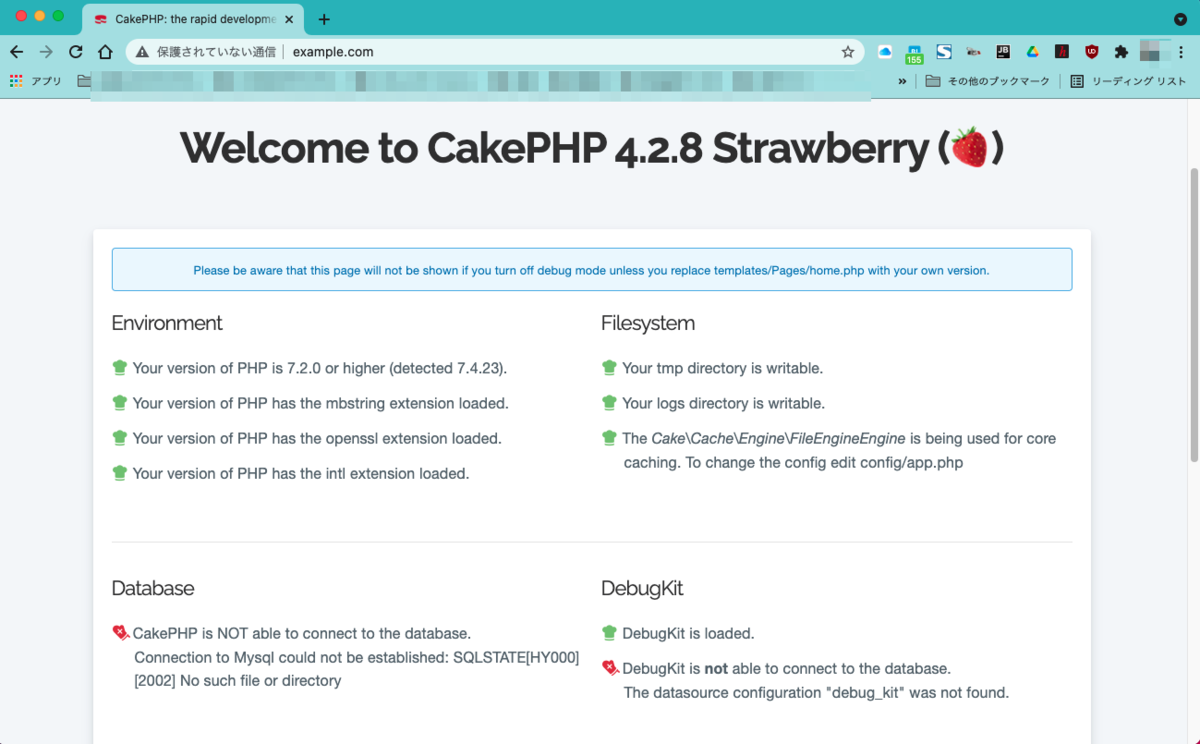
docker-composeでnginx+php(cakeph4)+MySQLの環境を構築する
構成(雑)

手順
docker-compose.yml
version: "3" services: # web web: # コンテナ名 container_name: web # image image: nginx:alpine # 他のコンテナ起動後に起動するように制御 depends_on: - php - db # ポート開放 ports: - "80:80" # ボリューム volumes: - "./nginx/conf.d:/etc/nginx/conf.d" - "./app:/var/www/html" # app php: # コンテナ名 container_name: php # ビルド build: ./dockers/php # コンテナに入るようにできる tty: true # 他のコンテナが起動後に動くように制御 depends_on: - db # ボリューム volumes: - "./app:/var/www/html" # ポート ports: - 9000:9000 - 4321:4321 # 環境変数 environment: TZ: "Asia/Tokyo" # DB db: # コンテナ名 container_name: mysql # イメージ image: mysql # tty: true # 再起動 restart: always # 環境変数 environment: MYSQL_ROOT_USER: "root" MYSQL_ROOT_PASSWORD: "password" MYSQL_DATABASE: sample MYSQL_USER: hoge MYSQL_PASSWORD: foofoo TZ: "Asia/Tokyo" # ボリューム volumes: - mysql_data:/var/lib/mysql # ポート ports: - 3306:3306 # 名前付きボリュームをdockerホストの管理下で作成 volumes: mysql_data: {}
nginx/conf.d/vhost1.conf
server {
listen 80;
listen [::]:80;
server_name example.com;
root /var/www/html/webroot;
index index.php;
#access_log /var/www/example.com/log/access.log;
#error_log /var/www/example.com/log/error.log;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_pass php:9000;
fastcgi_index index.php;
fastcgi_intercept_errors on;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}
dockers/php/Dockerfile
# PHPイメージ
FROM php:7.4.23-fpm-buster
# 関連パッケージをインストール
RUN apt-get update && \
apt-get install -y vim && \
apt-get install -y unzip && \
apt-get install -y libicu-dev && \
docker-php-ext-install intl && \
docker-php-ext-install pdo_mysql
# composerをインストール
COPY --from=composer /usr/bin/composer /usr/bin/composer
※phpイメージ用のDockerfileでphpのパッケージインストーラーであるcomposerをインストールしておく
↓

参考
Docker の Nginx + MySQL 環境で CakePHP 4 を動かす / Twin Turbo Computing
CakePHP4 の開発環境をDockerを使って構築する - Qiita