JQueryプラグインの勉強
JQueryのプラグインを使用はしているが作ったことがない
よくよく考えたら他の人が作成しているので簡単なものなら作成できそうな感じがするのでちょっと勉強
今更?
これからは他のフレームワークなどもあるようだけど、DOMの制御などをもう少し詳しく理解しながらjavascriptの勉強をするため
今回は超簡単
とりあえず、他のページの内容をそのまま流用してみる。
サンプル
index.html
<!DOCType html> <html> <head> <meta charset="utf8" /> <title>JQuery Plugin sample</title> </head> <body> <div> JQuery Plugin sample </div> <div> フッター </div> <script src="./js/jquery-1.10.2.js" type="text/javascript"></script> <script src="./js/jquery.sample.js" type="text/javascript"></script> <script type="text/javascript"> // $("div").sample(); </script> </body> </html>
jquery.sample.js
/** * サンプルプラグイン * 機能 * 指定のセレクタの内部文字列に"Message"を追加 * * Example * $("div").sample(); * */ ;(function($) { "use strict"; // このプラグインの名前 $.fn.sample = function() { //要素を変数に退避 var elements = this; // 要素を1つずつ処理 elements.each(function() { $('body').append('<p>Message: ' + this.innerHTML + '</p>'); }); // method chain用に要素を返す return this; }; }) (jQuery);
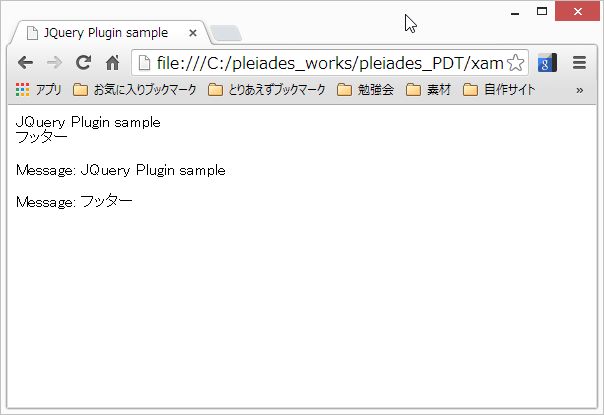
結果

div要素の内部テキストを抽出して、p要素で加工するサンプル
まとめ
このサンプルとは別にデフォルトのパラメータを指定したり、初期に初期化したりとしたりしている。
この感じで作成すれば独自の機能を組み込めるかも。
公開されているプラグインを直接いじるような事になっても。内部構造を理解してある程度対応できるかもしれない。