angularjsのng-ifの場合に数値や文字列の比較は?
だってサンプルはtrueかfalseしかない
使うなということでしょうか?
一応必要かもしれないので調べた
定義
<span ng-if="item.count > 10">10 over</span> <span ng-if="item.count == 10">10 equal</span> <span ng-if="item.count > 20">20 over</span> <span ng-if="item.text == 'aaa'">aaa</span> <span ng-if="item.text == '0'">xxx</span>
こんな感じ、条件式を指定することで対応できるとか
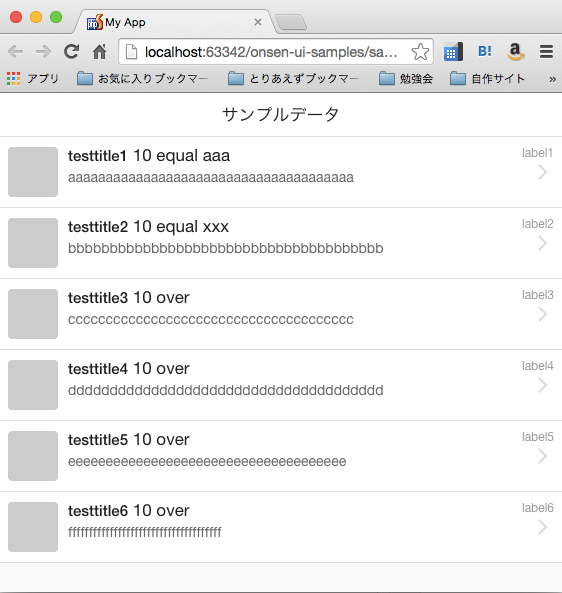
サンプル
index.html
<!doctype html> <html lang="en" ng-app="app"> <head> <meta charset="utf-8"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="mobile-web-app-capable" content="yes"> <title>My App</title> <link rel="stylesheet" href="lib/onsen/css/onsenui.css"> <link rel="stylesheet" href="styles/app.css"/> <link rel="stylesheet" href="styles/onsen-css-components-blue-basic-theme.css"> <script src="lib/onsen/js/angular/angular.js"></script> <script src="lib/onsen/js/onsenui.js"></script> <script src="cordova.js"></script> <script src="js/app.js"></script> <script> ons.ready(function() { }); </script> <style> .item { padding: 10px; line-height: 1; } .item-thum { background-color: #ccc; width: 50px; height: 50px; border-radius: 4px; } .item-title { font-size: 15px; font-weight: 500; } .item-desc { font-size: 14px; color: #666; line-height: 1.3; margin: 4px 0 0 0; padding: 0 30px 0 0; } .item-label { font-size: 12px; color: #999; float: right; } </style> </head> <body ng-controller="AppController"> <ons-navigator> <ons-page> <ons-toolbar> <div class="center">サンプルデータ</div> </ons-toolbar> <ons-list ng-controller="MasterController"> <ons-list-item modifier="chevron" class="item" ng-repeat="item in items"> <ons-row > <ons-col width="60px"> <div class="item-thum"></div> </ons-col> <ons-col> <header> <span class="item-title">{{item.title}}</span> <span class="item-label">{{item.label}}</span> <span ng-if="item.count > 10">10 over</span> <span ng-if="item.count == 10">10 equal</span> <span ng-if="item.count > 20 && item.count <= 30">20 over - 30 </span> <span ng-if="item.text == 'aaa'">aaa</span> <span ng-if="item.text == '0'">xxx</span> </header> <p class="item-desc">{{item.desc}}</p> </ons-col> </ons-row> </ons-list-item> </ons-list> </ons-page> </ons-navigator> </body> </html>
app.js
(function(){ 'use strict'; var module = angular.module('app', ['onsen']); module.controller('AppController', function($scope, $data) { }); module.controller('MasterController', function($scope, $data) { $scope.items = $data.items; }); module.factory('$data', function() { var data = {}; data.items = [ { title: 'testtitle1', label: 'label1', desc: 'aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa', count: 10, text: "aaa" }, { title: 'testtitle2', label: 'label2', desc: 'bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb', count: 10, text: "0" }, { title: 'testtitle3', label: 'label3', desc: 'cccccccccccccccccccccccccccccccccccccc', count: 20, text: "ccc" }, { title: 'testtitle4', label: 'label4', desc: 'dddddddddddddddddddddddddddddddddddddd', count: 20, text: "ddd" }, { title: 'testtitle5', label: 'label5', desc: 'eeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee', count: 20, text: "eee" }, { title: 'testtitle6', label: 'label6', desc: 'fffffffffffffffffffffffffffffffffffff', count: 31, text: "fff" } ]; return data; }); })();
↓

所感
サンプルがなかなか見つからないのは手抜きでなければあまり使わないで欲しいということかな
まあ実数を書くよりはjsのロジックなどでtrue/falseで制御したほうがいいかもしれないですからね