Chrome Appsの作成チュートリアル
基本的に使用するのはchrome
どんなことができるかわからないけどちょっとは便利になりそうかもしれないので…
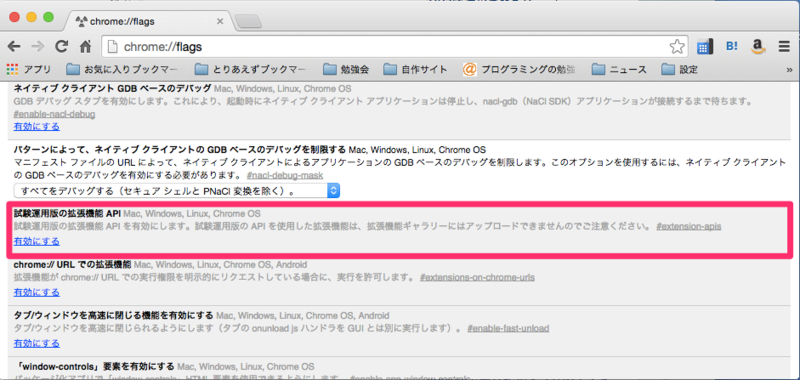
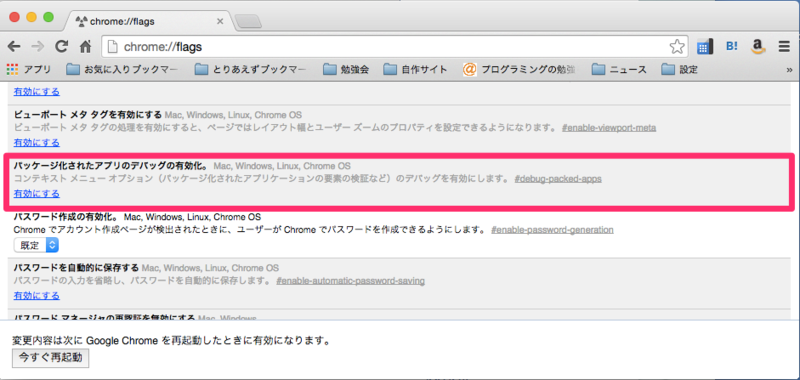
試験機能を設定する
chromeのURL欄に以下の項目を設定
chrome://flags
サンプルアプリのソースを読み込む
https://github.com/GoogleChrome/chrome-app-samples
↑より取得
hellowordのものを使用
ディレクトリ構成
.
├── README.md
├── assets
│ └── screenshot_1280_800.png
├── hello_world.png
├── icon_128.png
├── icon_16.png
├── index.html
├── main.js
├── manifest.json
├── sample_support_metadata.json
└── styles
└── main.css
manifest.json
{ "manifest_version": 2, "name": "Hello World", "version": "2.1", "minimum_chrome_version": "23", "icons": { "16": "icon_16.png", "128": "icon_128.png" }, "app": { "background": { "scripts": ["main.js"] } } }
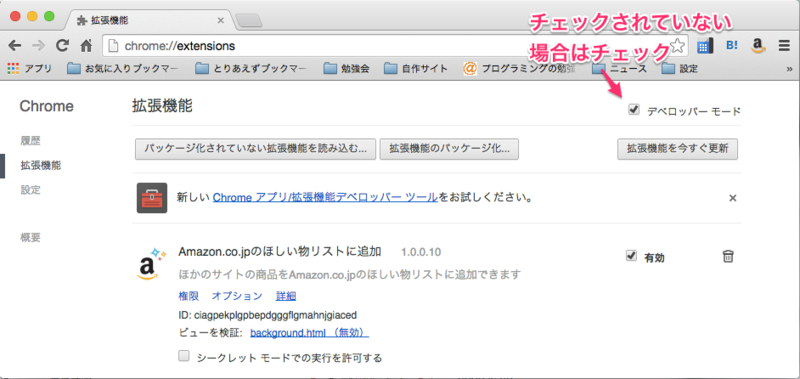
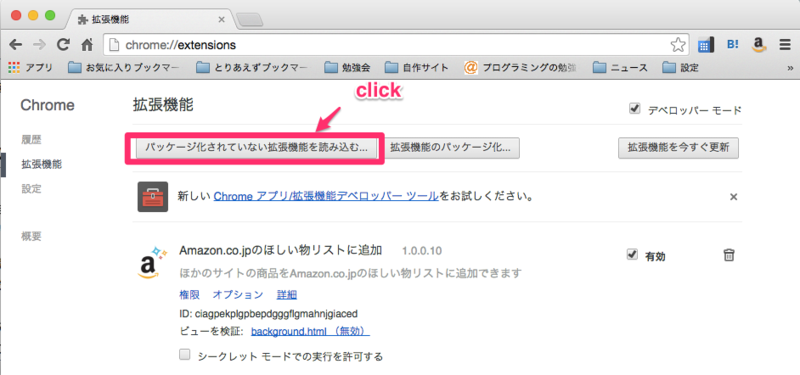
「パッケージ化されていない拡張機能を読み込む」を選択

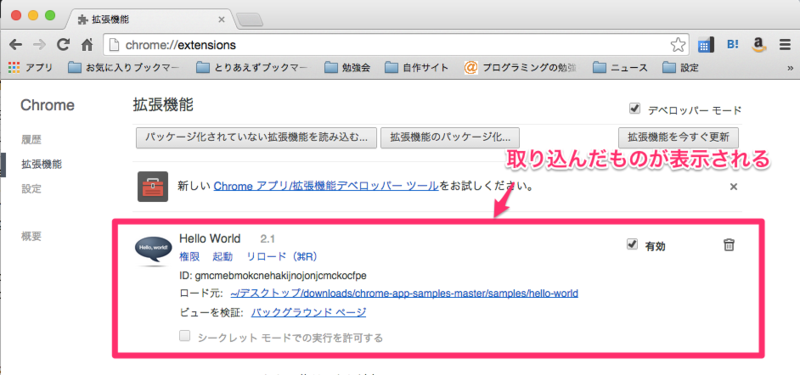
サンプルのアプリを取り込む

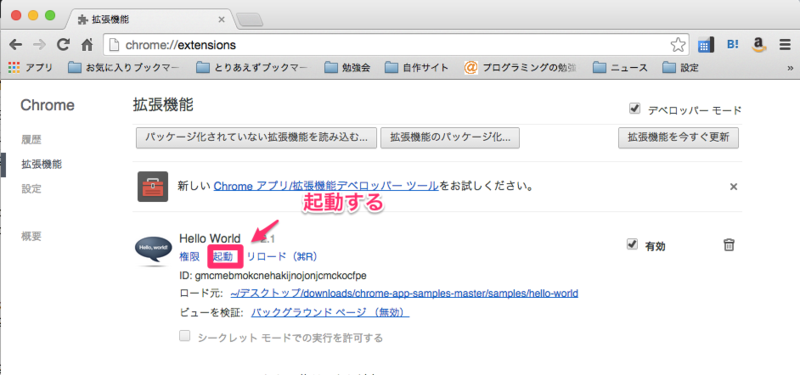
起動
起動リンクをクリックするかアプリのメニューでクリックする

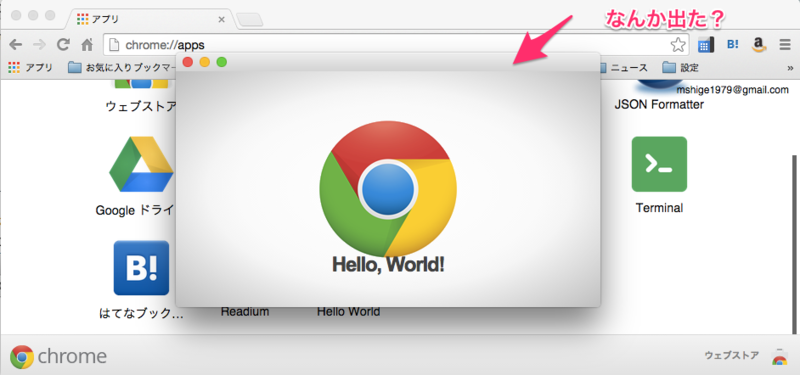
なんか出ました

今回のファイルをちょっと確認したけど
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hello World</title> <link href="styles/main.css" rel="stylesheet"> </head> <body> <h1>Hello, World!</h1> </body> </html>
これだけらしい
新しいウィンドウなどを表示しているので新しい画面を開かない方法などを理解する必要があります
所感
ちょっと簡単ですけどアプリが起動するまでをやってみました。
基本はHTMLで作成するようです。RSSやファイルの保存、ファイルの取得やローカルに保存など課題はいろいろありますが、やってみようかと思います。